2020年2月9日
WordPressのプラグイン「コンタクトフォーム7」を利用した当サイトのお問い合わせフォームのチェックボックスを下図のようにチェックボックスに色指定してみたり間隔を空けたりして使いやすくカスタマイズしてみました。
コンタクトフォーム7の設定
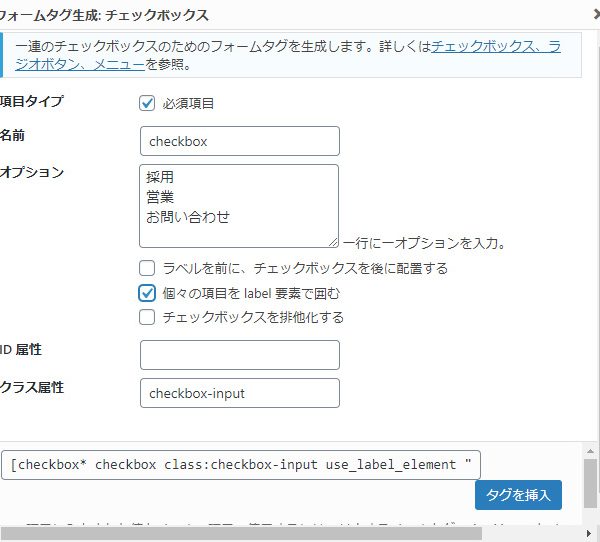
図のように「個々の項目をlabel要素で囲む」にチェックを入れクラス属性を「checkbox-input」とし、コンタクトフォーム7の「フォーム」に、下記Pタグを挿入します。
<p class=”flame”>[checkbox* checkbox class:checkbox-input use_label_element “採用” “営業” “お問い合わせ”]</p>
このPタグは、コンタクトフォーム7で次の通り変換されます。
<p class=”flame”>
<span class=”wpcf7-form-control-wrap checkbox”><span class=”wpcf7-form-control wpcf7-checkbox wpcf7-validates-as-required checkbox-input”>
<span class=”wpcf7-form-control-wrap checkbox”><span class=”wpcf7-form-control wpcf7-checkbox wpcf7-validates-as-required checkbox-input”>
<span class=”wpcf7-list-item first”><label><input type=”checkbox” name=”checkbox[]” value=”採用” /><span class=”wpcf7-list-item-label”>採用</span></label></span>
<span class=”wpcf7-list-item”><label><input type=”checkbox” name=”checkbox[]” value=”営業” /><span class=”wpcf7-list-item-label”>営業</span></label></span>
<span class=”wpcf7-list-item last”><label><input type=”checkbox” name=”checkbox[]” value=”お問い合わせ” /><span class=”wpcf7-list-item-label”>お問い合わせ</span></label></span>
</span></span></p>
スタイルシートの設定
.checkbox-input input {
display: none;
}
.wpcf7-list-item-label {
padding-left: 24px;
position:relative;
margin-right: 10px;
}
span.wpcf7-list-item {
display: inline-block;
margin: 0 0 0 10px;
}
.wpcf7-list-item-label::before{
content: “”;
display: block;
position: absolute;
top: 0;
left: 0;
width: 18px;
height: 18px;
border: 1px solid #fcba04;
border-radius: 4px;
background-color:#fff;
}
.checkbox-input input:checked + .wpcf7-list-item-label{
color: #fcba04;
}
.checkbox-input input:checked + .wpcf7-list-item-label::after{
content: “”;
display: block;
position: absolute;
top: -1px;
left: 5px;
width: 7px;
height: 14px;
transform: rotate(40deg);
border-bottom: 3px solid #fcba04;
border-right: 3px solid #fcba04;
}
display: none;
}
.wpcf7-list-item-label {
padding-left: 24px;
position:relative;
margin-right: 10px;
}
span.wpcf7-list-item {
display: inline-block;
margin: 0 0 0 10px;
}
.wpcf7-list-item-label::before{
content: “”;
display: block;
position: absolute;
top: 0;
left: 0;
width: 18px;
height: 18px;
border: 1px solid #fcba04;
border-radius: 4px;
background-color:#fff;
}
.checkbox-input input:checked + .wpcf7-list-item-label{
color: #fcba04;
}
.checkbox-input input:checked + .wpcf7-list-item-label::after{
content: “”;
display: block;
position: absolute;
top: -1px;
left: 5px;
width: 7px;
height: 14px;
transform: rotate(40deg);
border-bottom: 3px solid #fcba04;
border-right: 3px solid #fcba04;
}