2022年7月22日
2023年7月で現行のGoogle Analytics(UA)は終了します。そのためアクセス解析を2023年7月以降も利用する方は、後継の「GA4」を設定しなくてはなりません。現行のGoogle Analyticsと比較すると「GA4」にはかなりの違和感を感じるかと思いますが、切り替わる頃には同等のアクセス解析機能を持つと期待し設定方法を解説します。
設定については、動画を作りましたので適宜再生を停止し、見ていただくのも良いかと思いますが、下に静止画でもご覧いただけるようにこのページを作りました。1年前のデータ比較をする際は、2022年7月より「GA4」を稼働させる必要がありますので、早急に設定する事をお勧めします。
GA4 動画にて設定解説
- 目次
-
- 【01】現行のGoogle Analytics(UA)にログイン
- 【02】すべてのウェブサイトのデータ
- 【03】Google アナリティクス4プロパティの設定アシスタント
- 【04】アシスタントの設定
- 【05】データストリーム
- 【06】タグマネージャー
- 【07】WordPressを編集
- 【08】Googleタグマネージャー
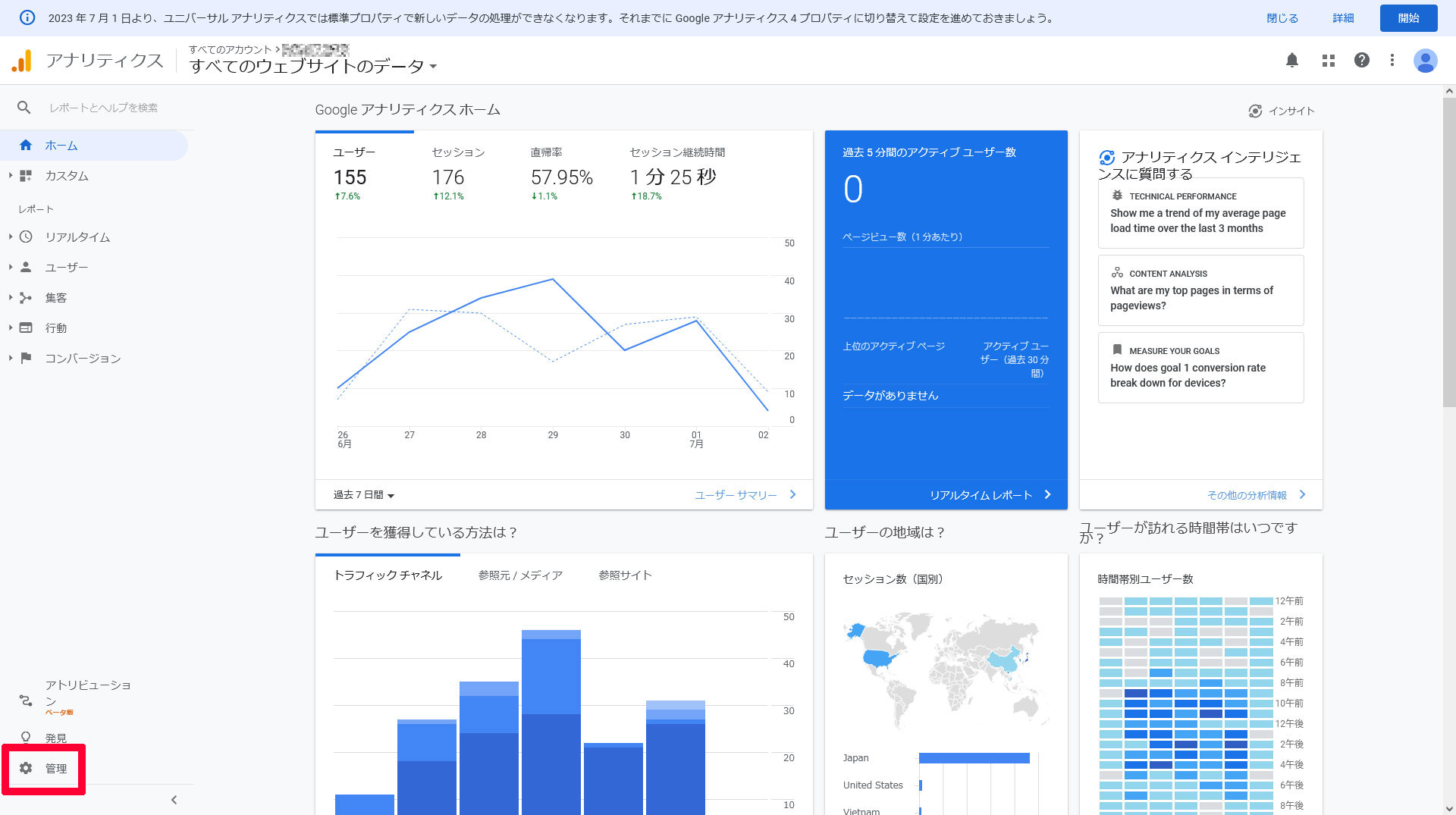
【01】現行のGoogle Analytics(UA)にログイン
上図は、現行のGoogle Analytics(UA)にログインしたホームのページです。左下の「管理」をクリックして下さい。
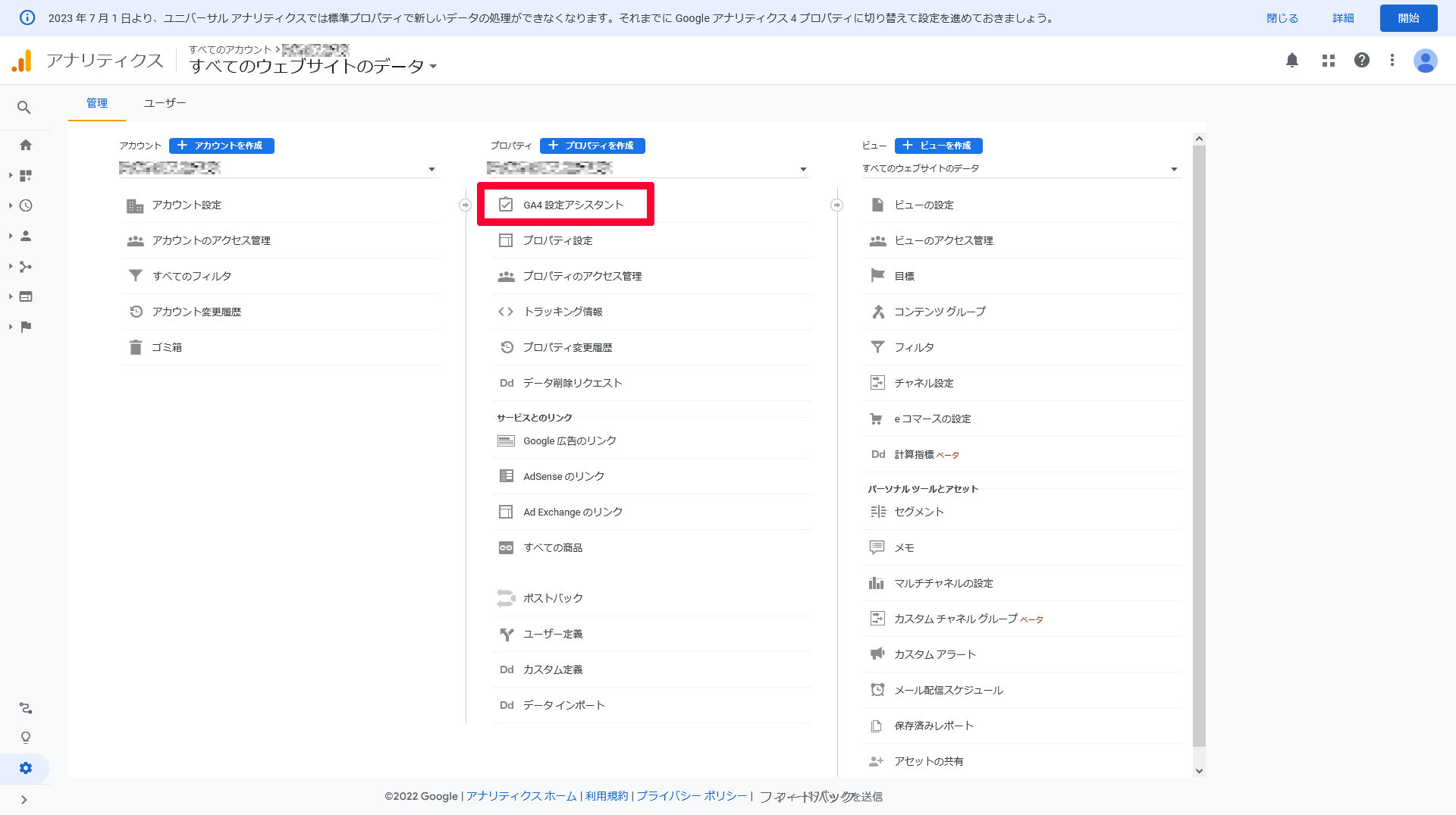
【02】すべてのウェブサイトのデータ
すべてのウェブサイトのデータが表示されたら「GA4設定アシスタント」をクリックします。
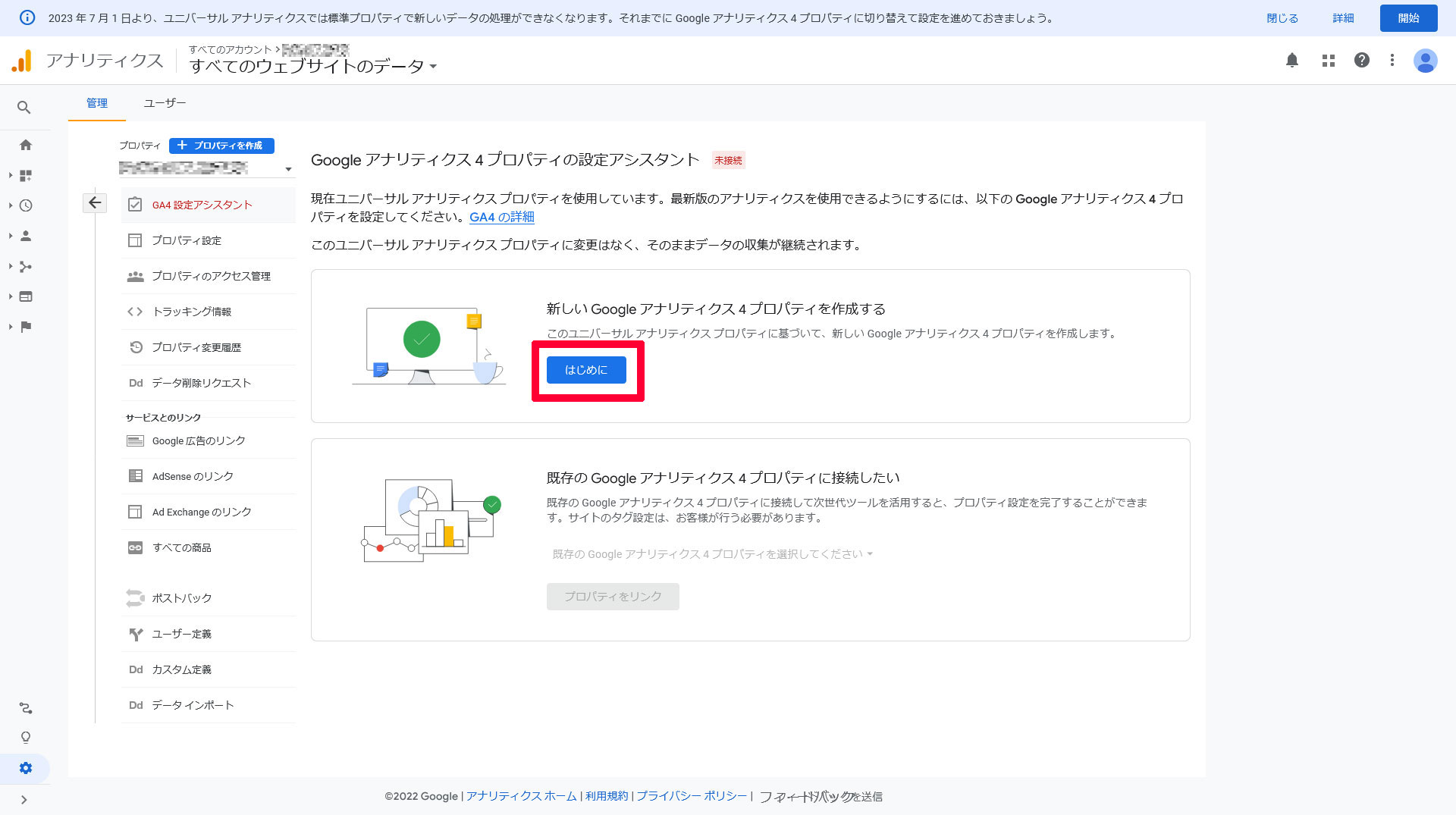
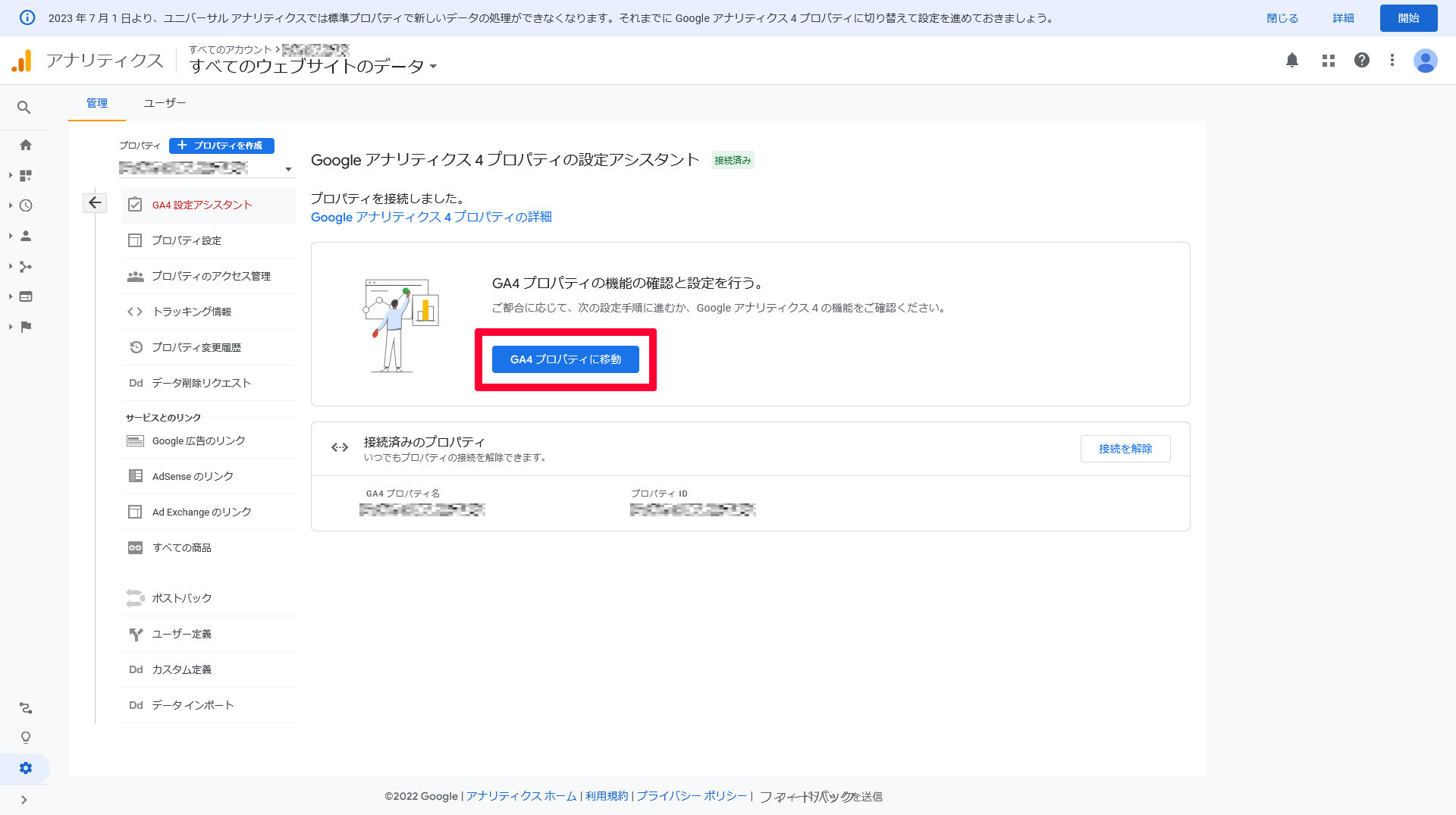
【03】Google アナリティクス4プロパティの設定アシスタント
「新しいGoogle アナリティクス4プロパティを作成する」にある「はじめに」をクリックします。
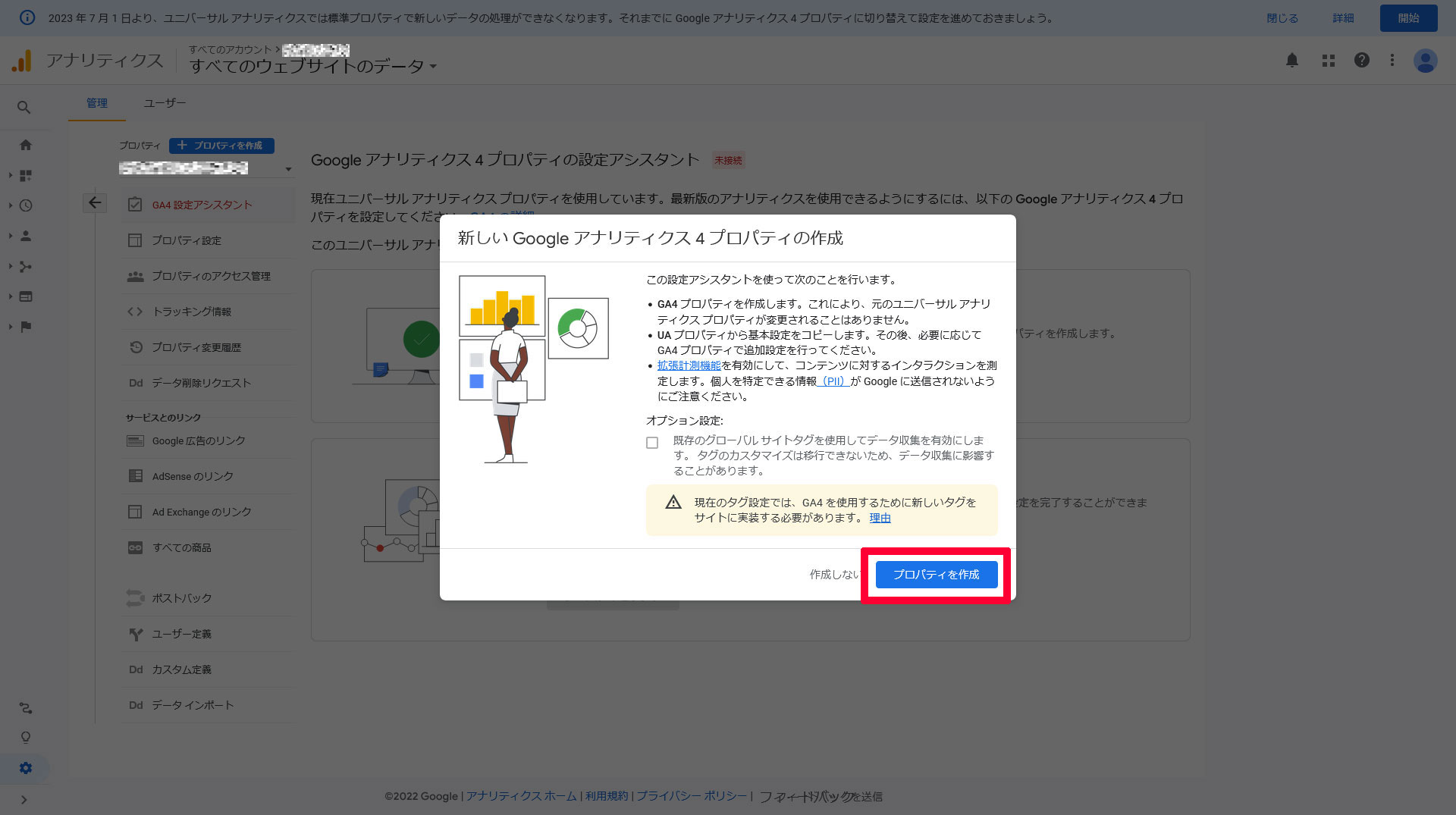
ポップアップの「プロパティを作成」をクリックします。
「GA4プロパティの機能の確認と設定を行う。」にある「GA4プロパティに移動」をクリックします。
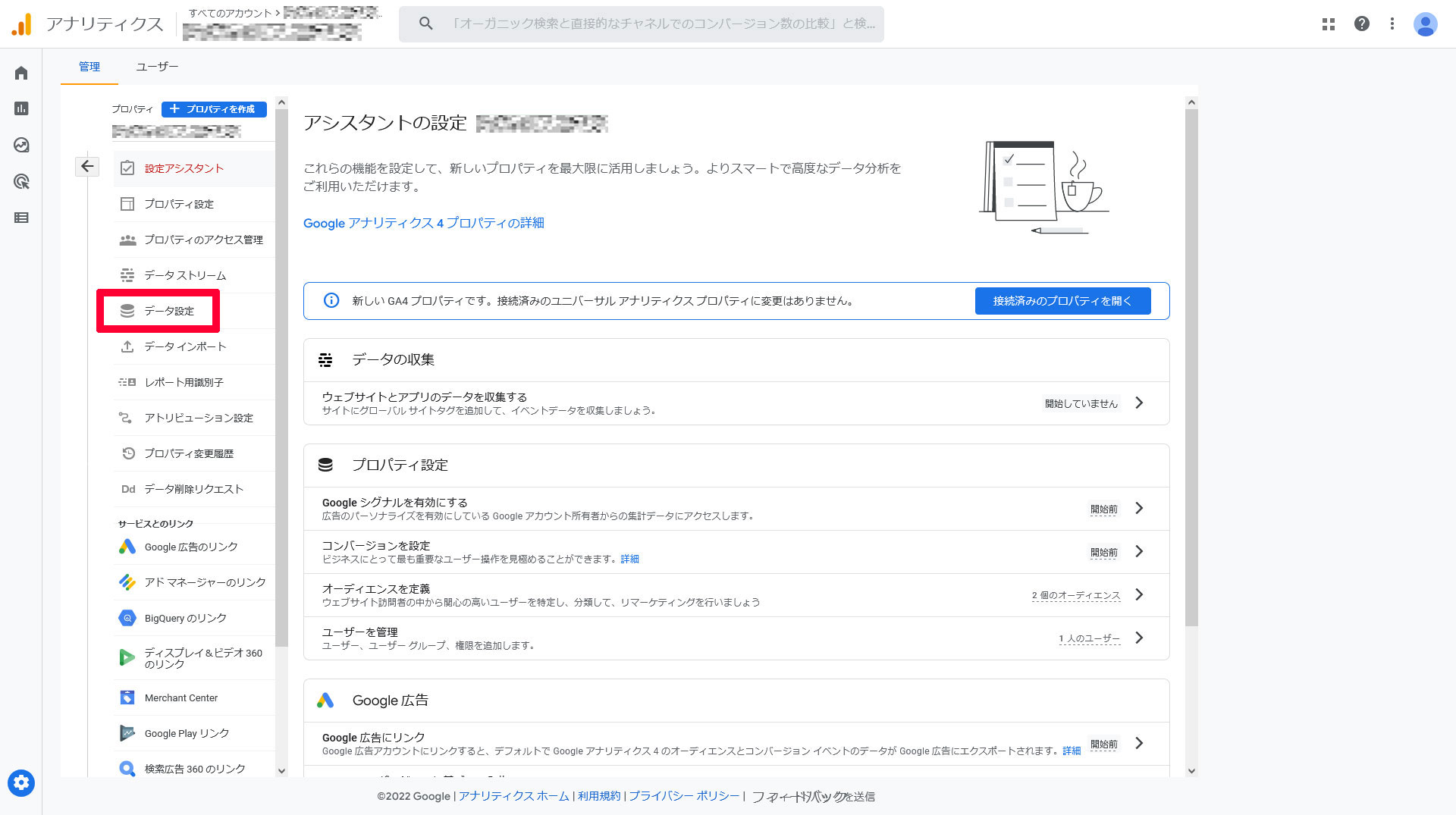
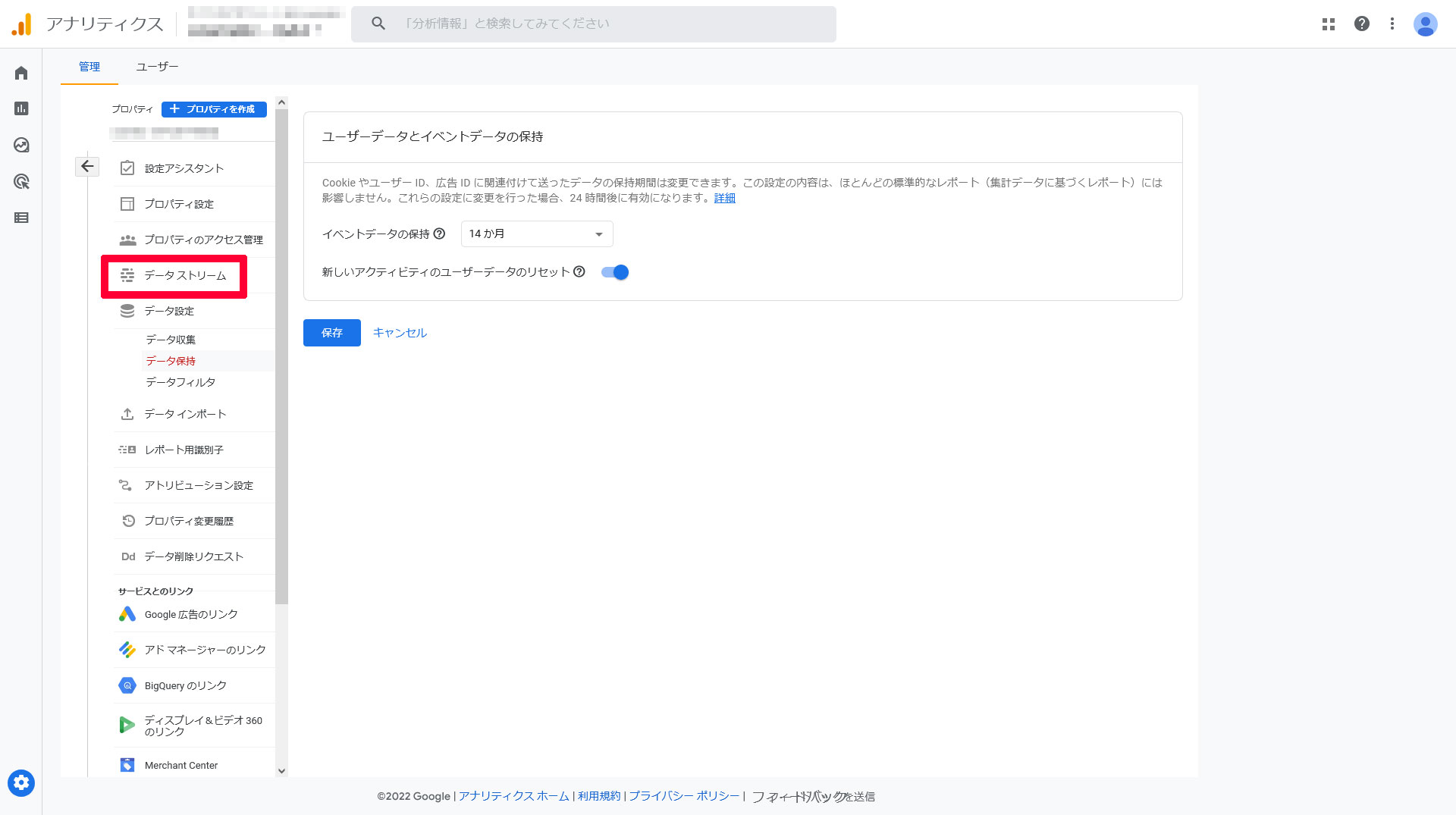
【04】アシスタントの設定
左サイドメニューにある「データ設定」をクリックのうえ「データ保持」をクリックします。
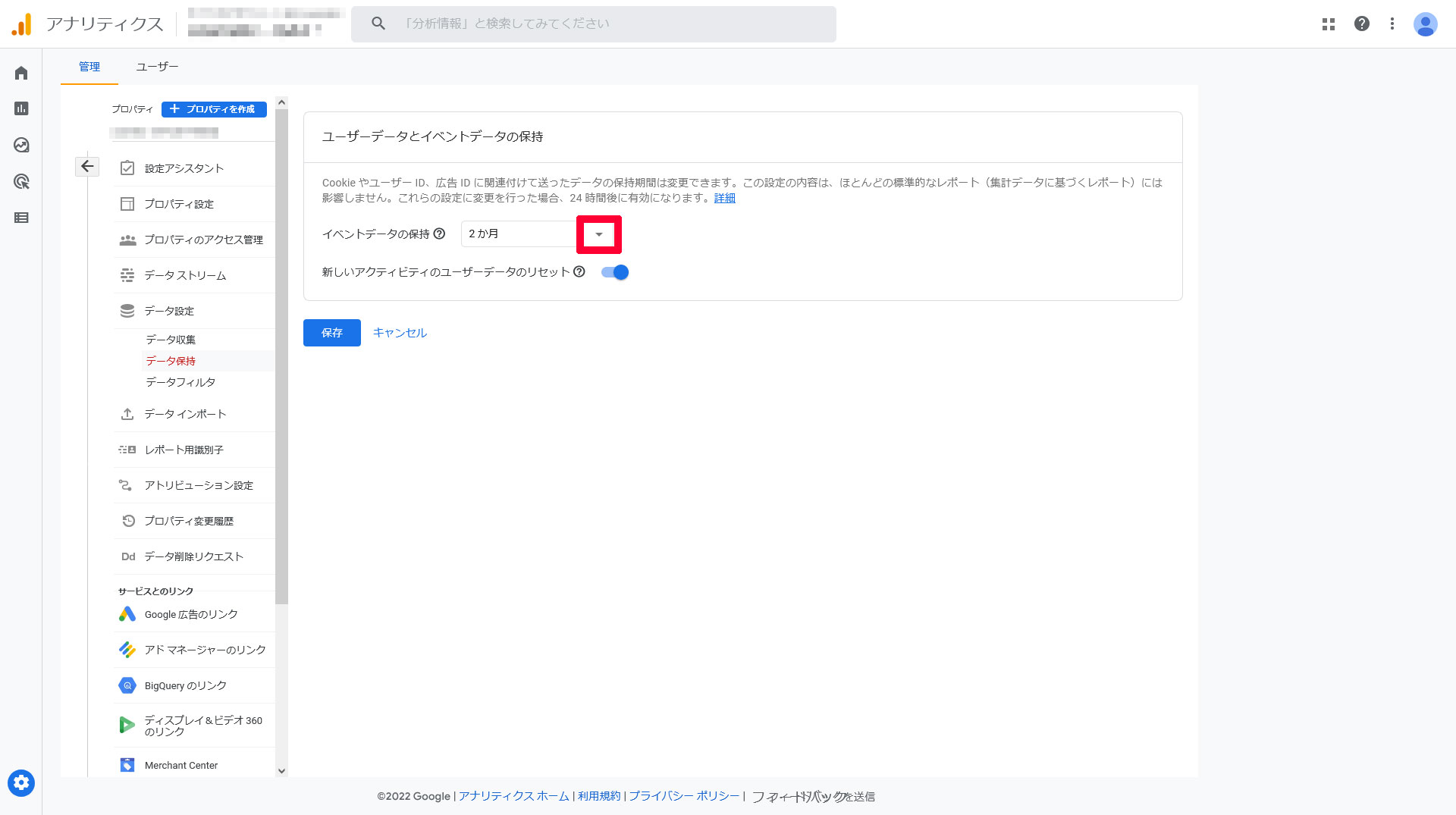
「イベントデータの保持」右側の▼をクリックします。
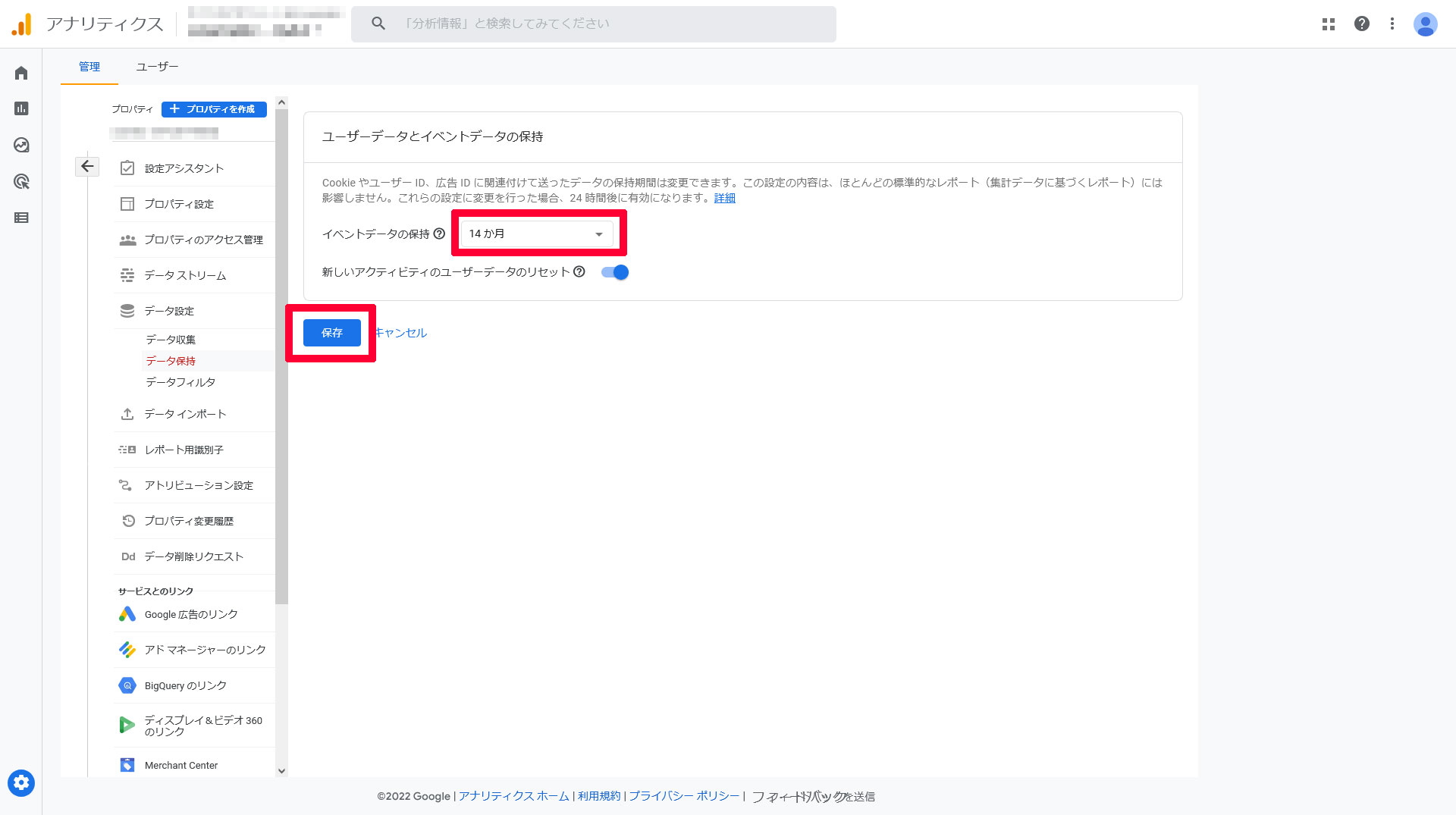
「14か月」を選択し「保存」をクリックします。
左サイドメニューにある「データストリーム」をクリックします。
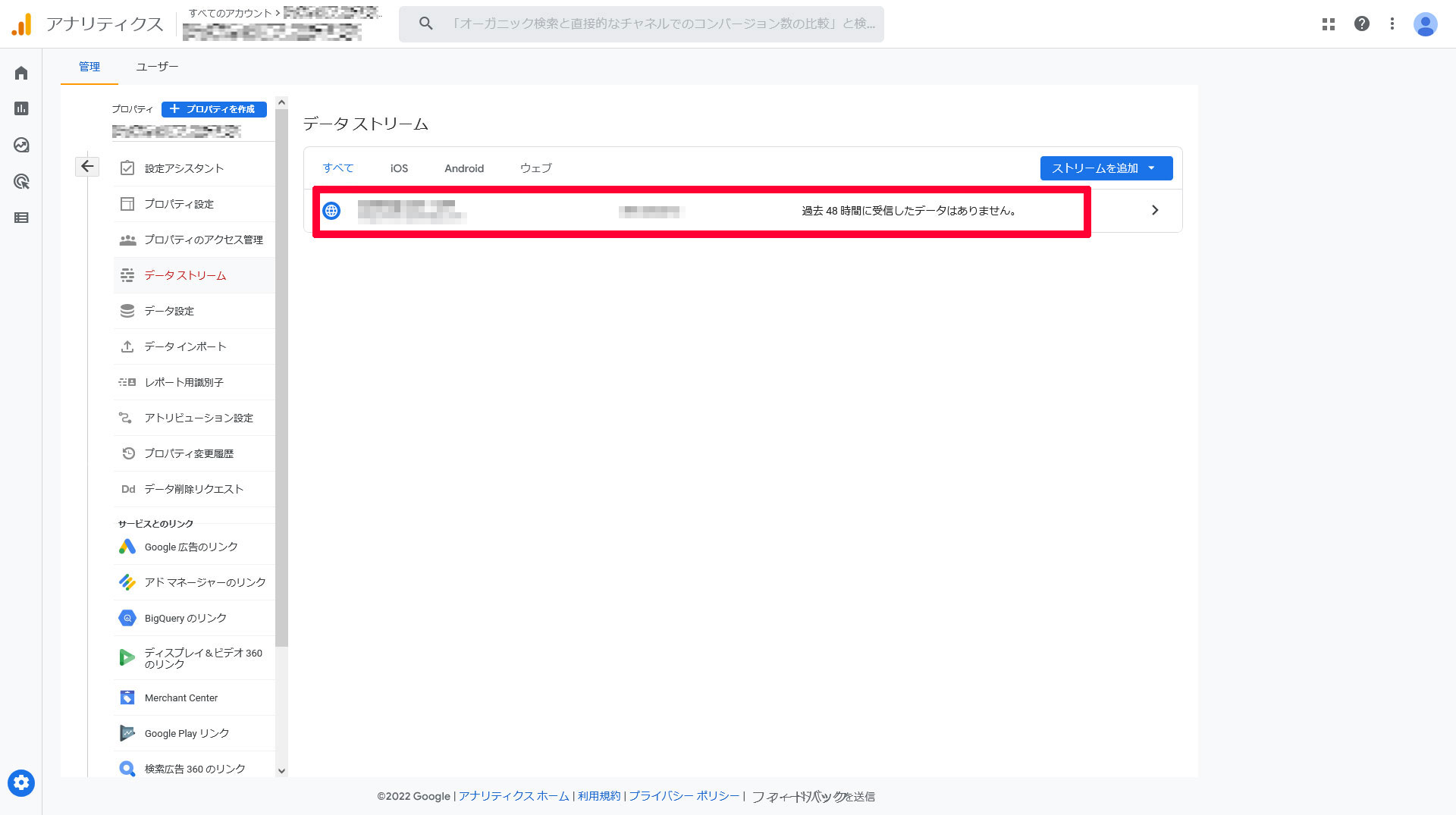
【05】データストリーム
赤枠をクリックします。
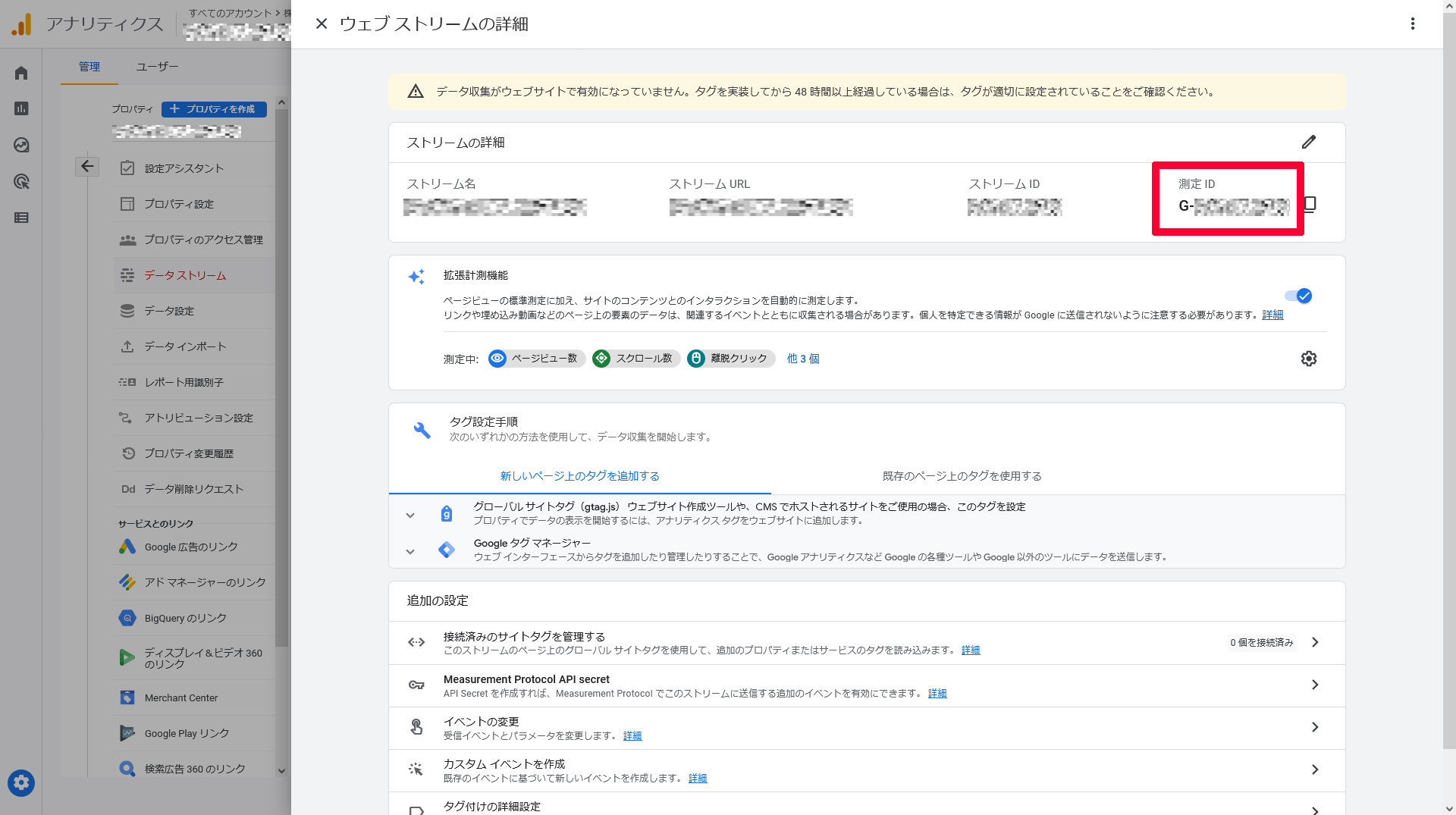
測定ID(G-××××××××)をメモしておきます。このページはそのままに新しいタブを開きGoogleタグマネージャーの設定に移ります。
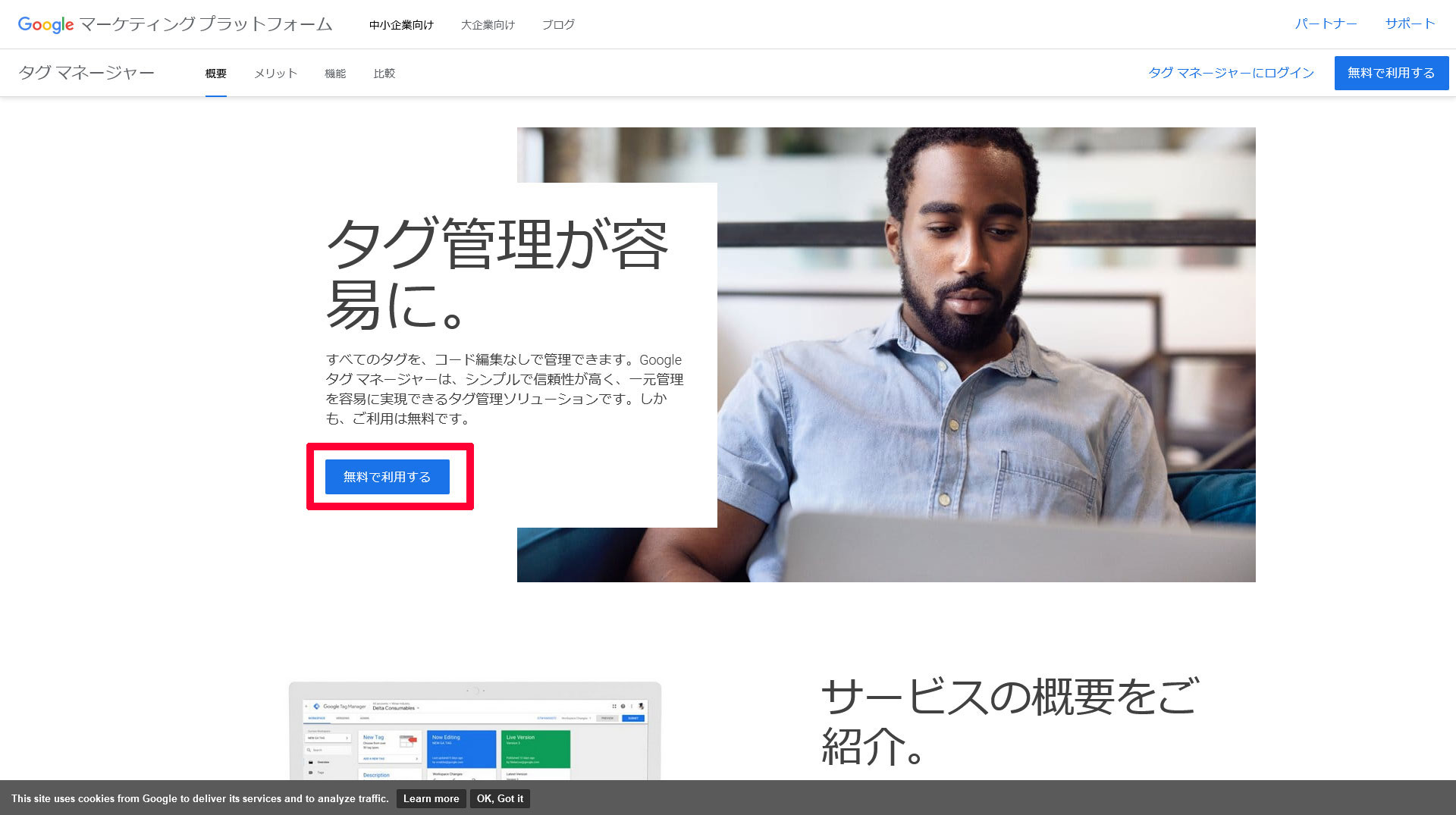
【06】Googleタグマネージャー
Googleタグマネージャーに移動し「無料で利用する」をクリックします。
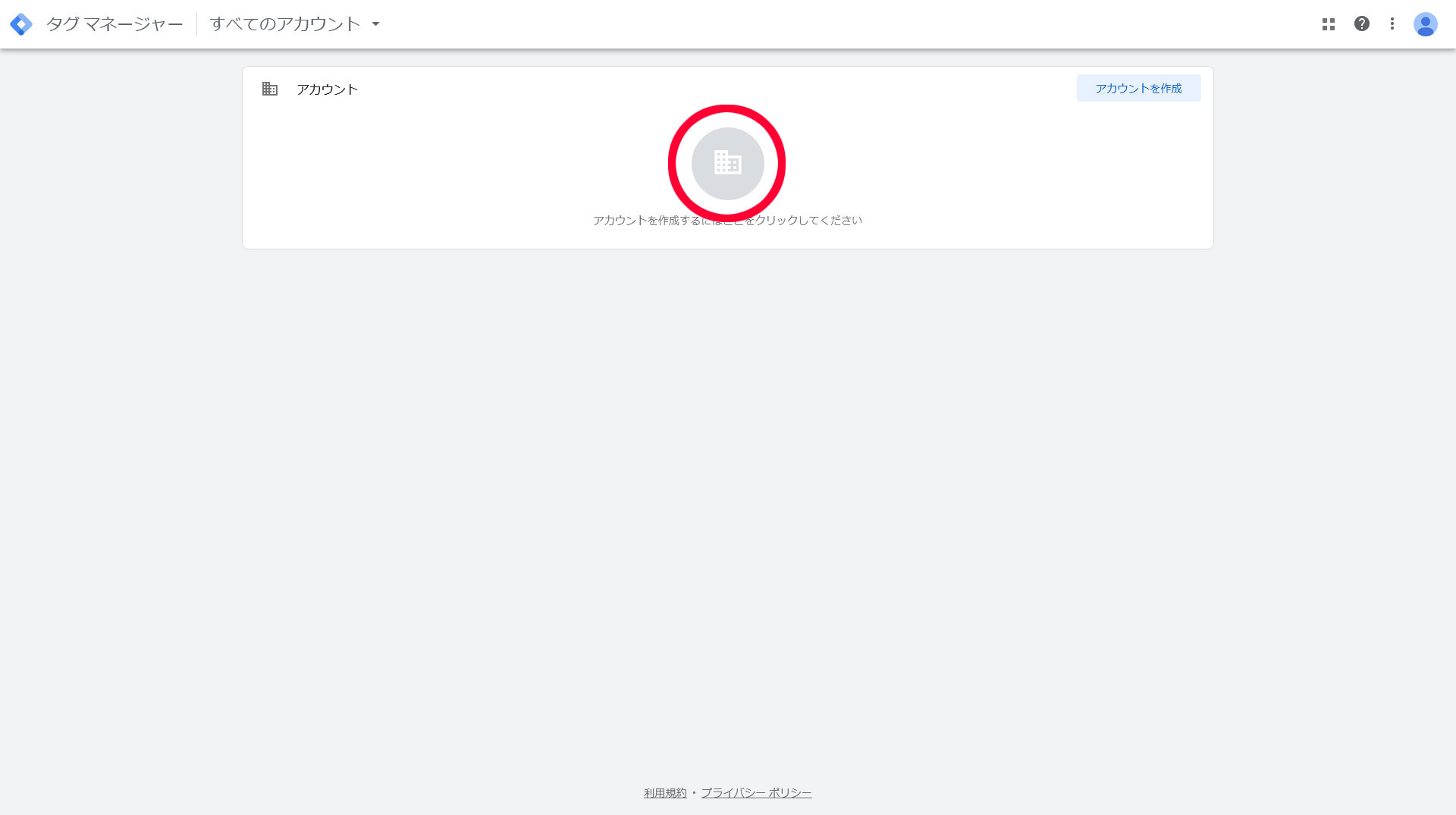
赤枠をクリックします。
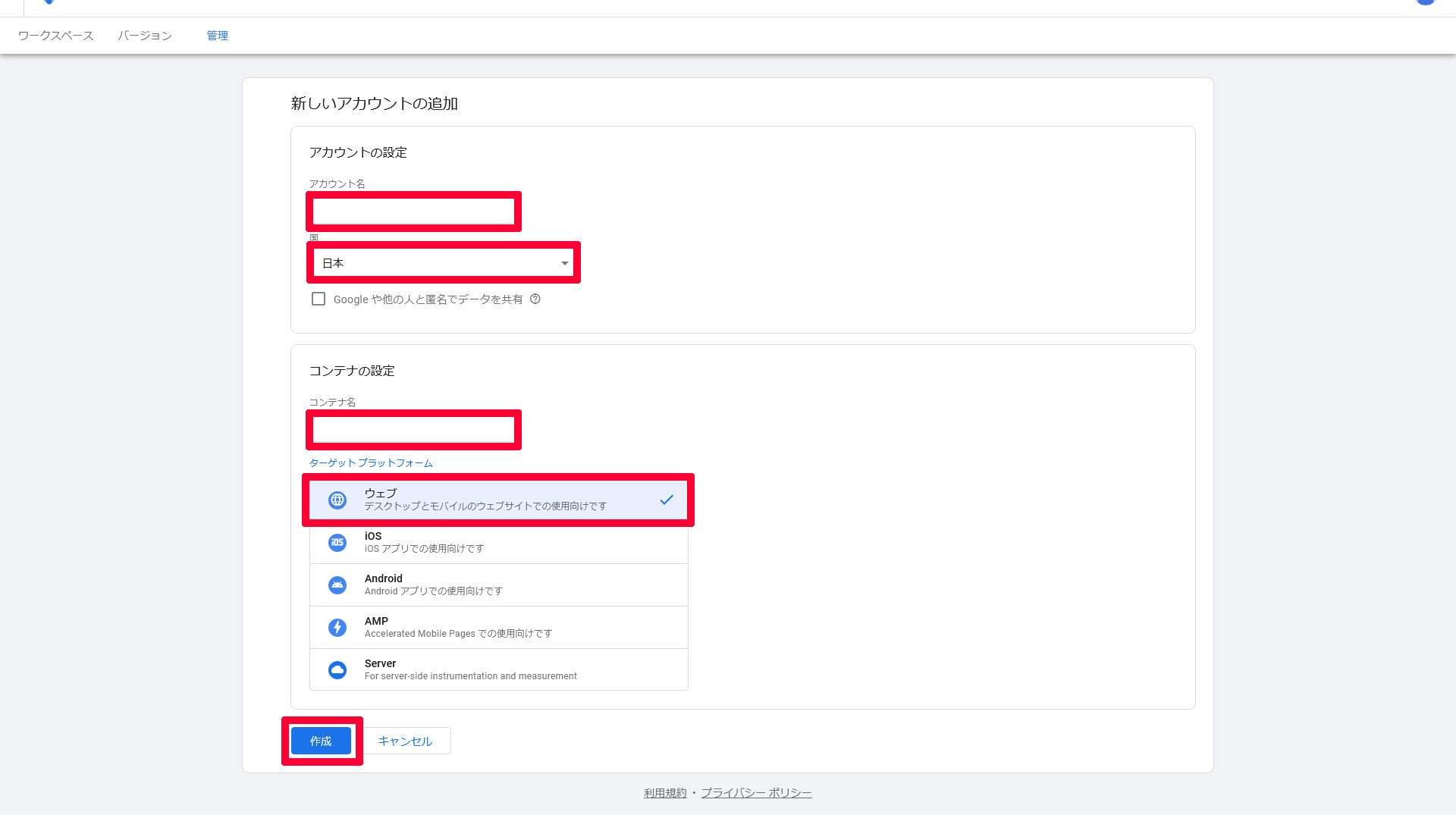
アカウント名にサイト名等を入力し、国は日本を選択。コンテナ名にドメインを入力し、ターゲット プラットフォームはウェブにチェックし「作成」をクリックします。
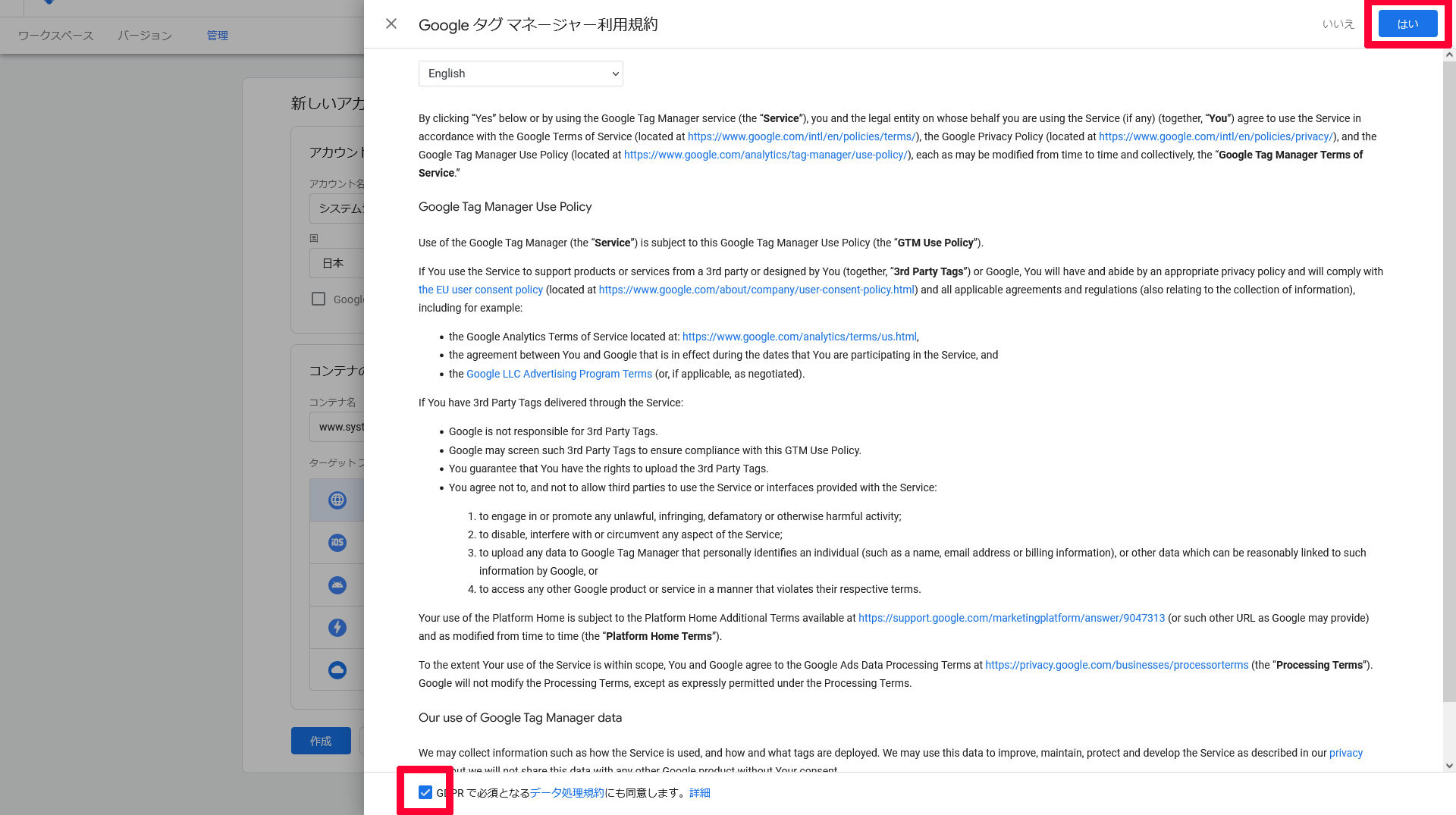
最下部の「GDPR で必須となるデータ処理規約にも同意します。」の左をチェックし、右上にある「はい」をクリックします。
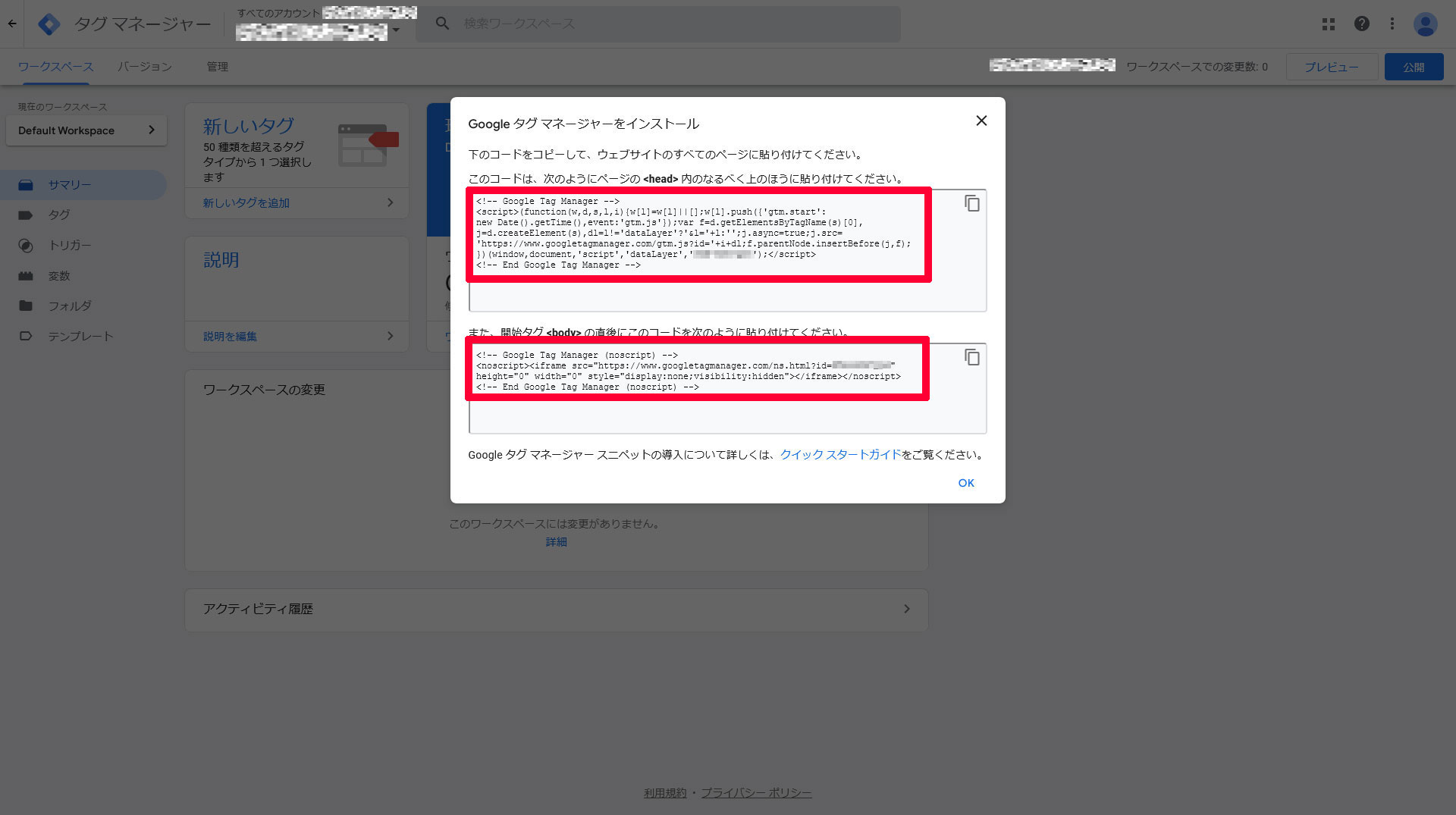
2つの赤枠をコピーし、メモ帳等にペーストしたら「OK」をクリックします。このコードをWordPressのヘッダーに貼り付けます。
【07】WordPressを編集
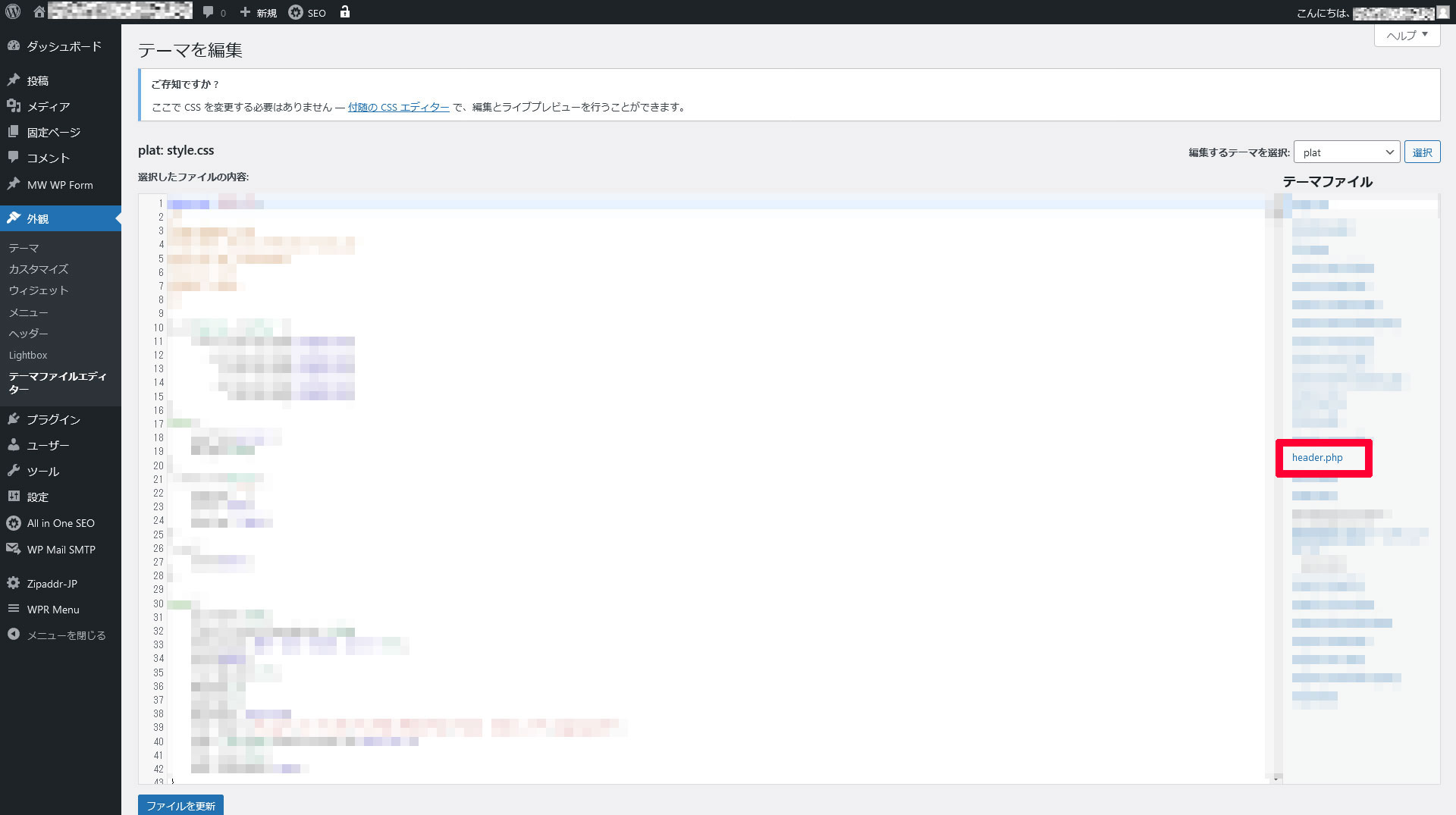
WordPressにログイン後、右側の「header.php」をクリックします。
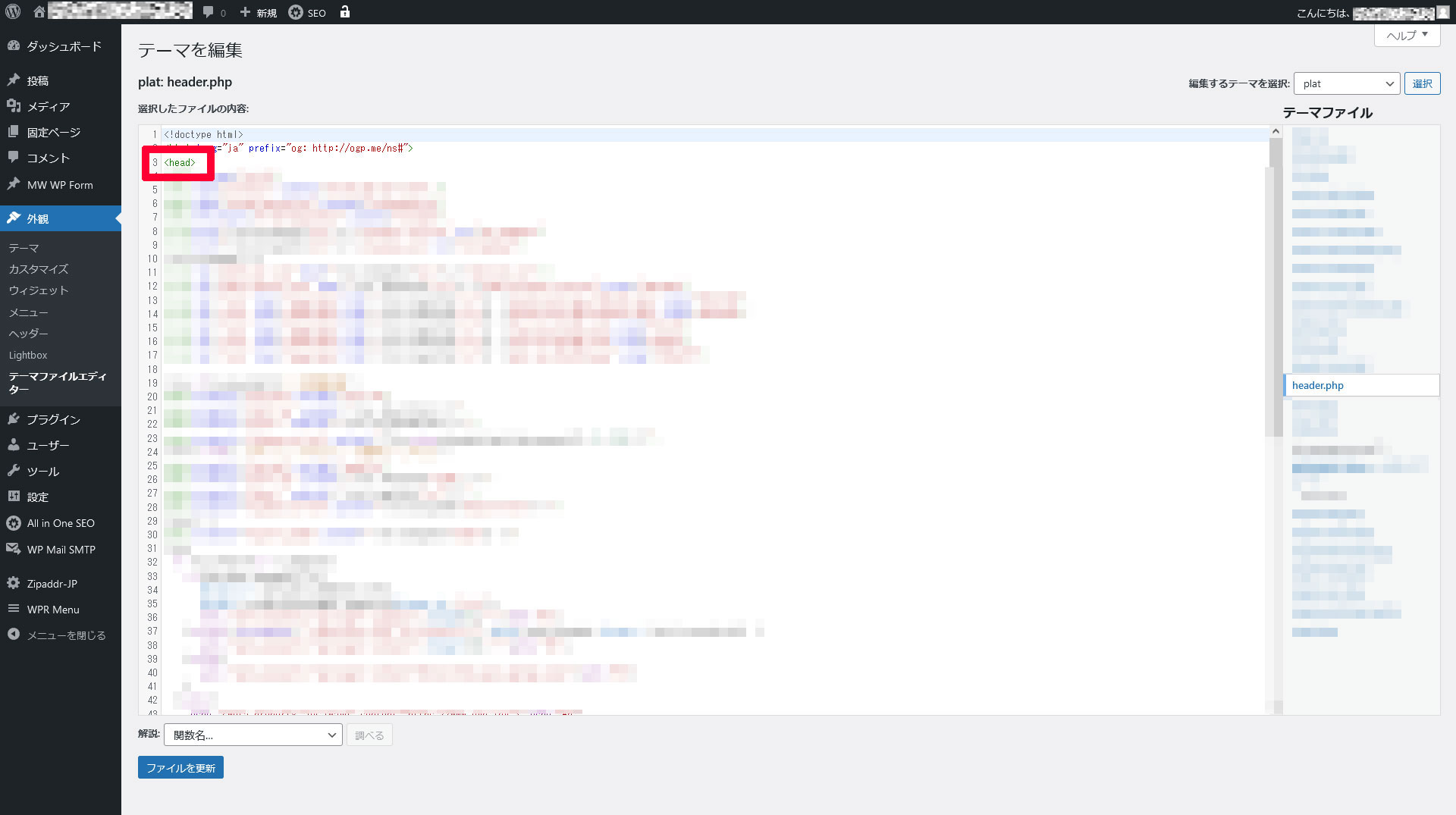
「header.php」の3行目あたりに「<head>」があるので、キーボードの「Enter」キーで改行し、コピーした2つの赤枠の上のコードを貼り付けます。
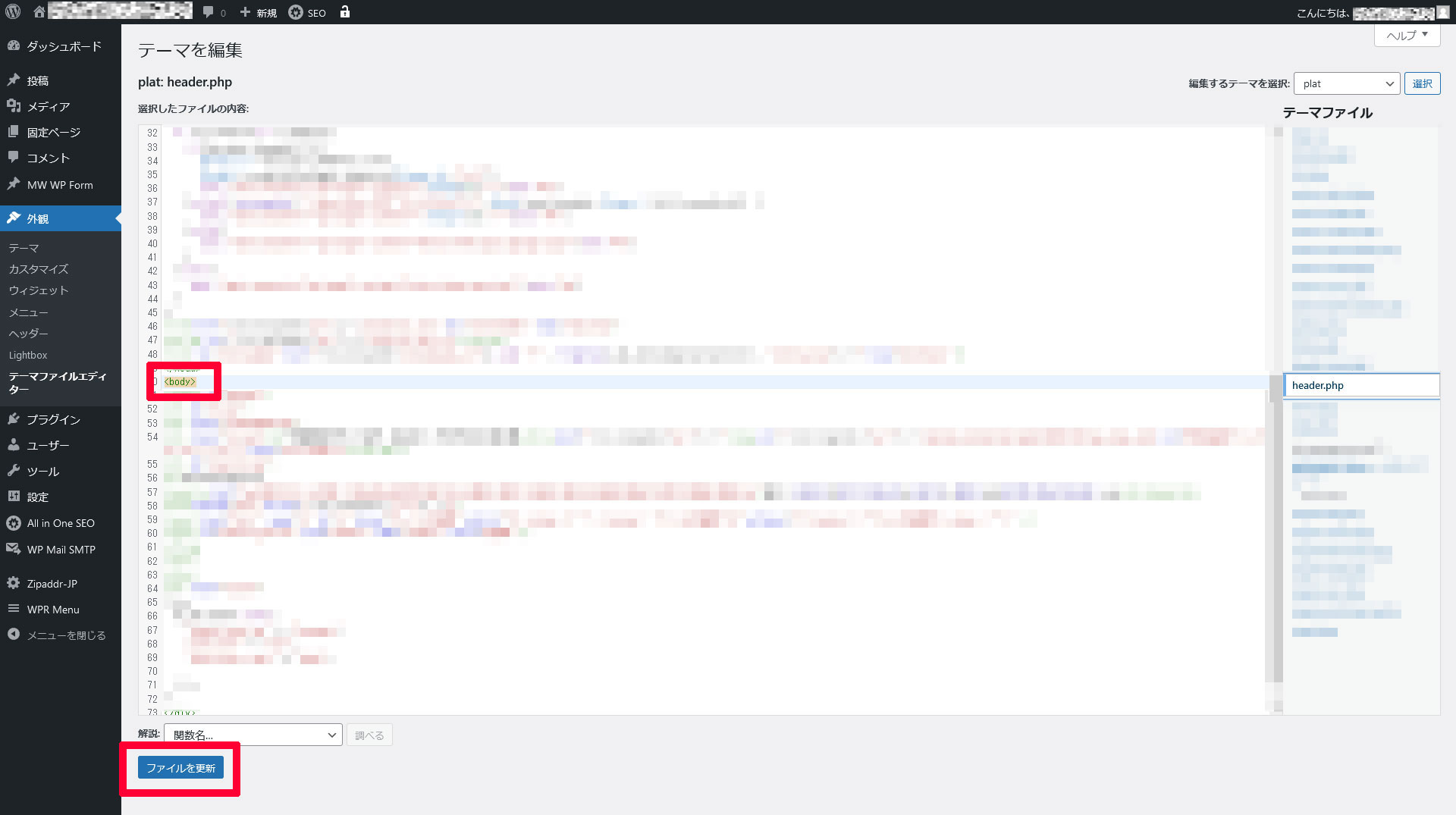
「header.php」の下の方に「<body>」があるので、キーボードの「Enter」キーで改行し、コピーした2つの赤枠の下のコードを貼り付け「ファイルを更新」をクリックします。
以上でWordPressの編集は完了です。
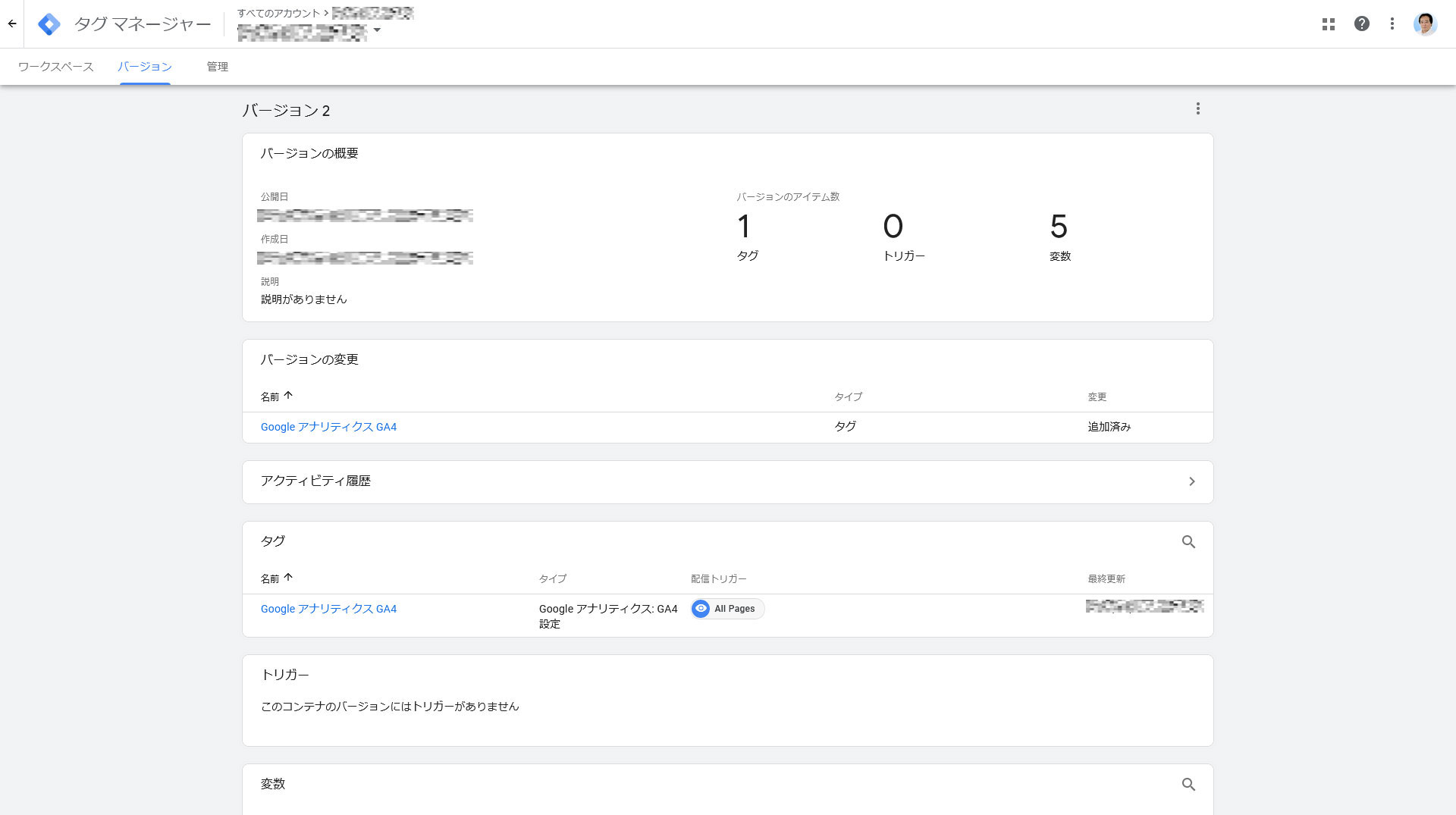
【08】Googleタグマネージャー
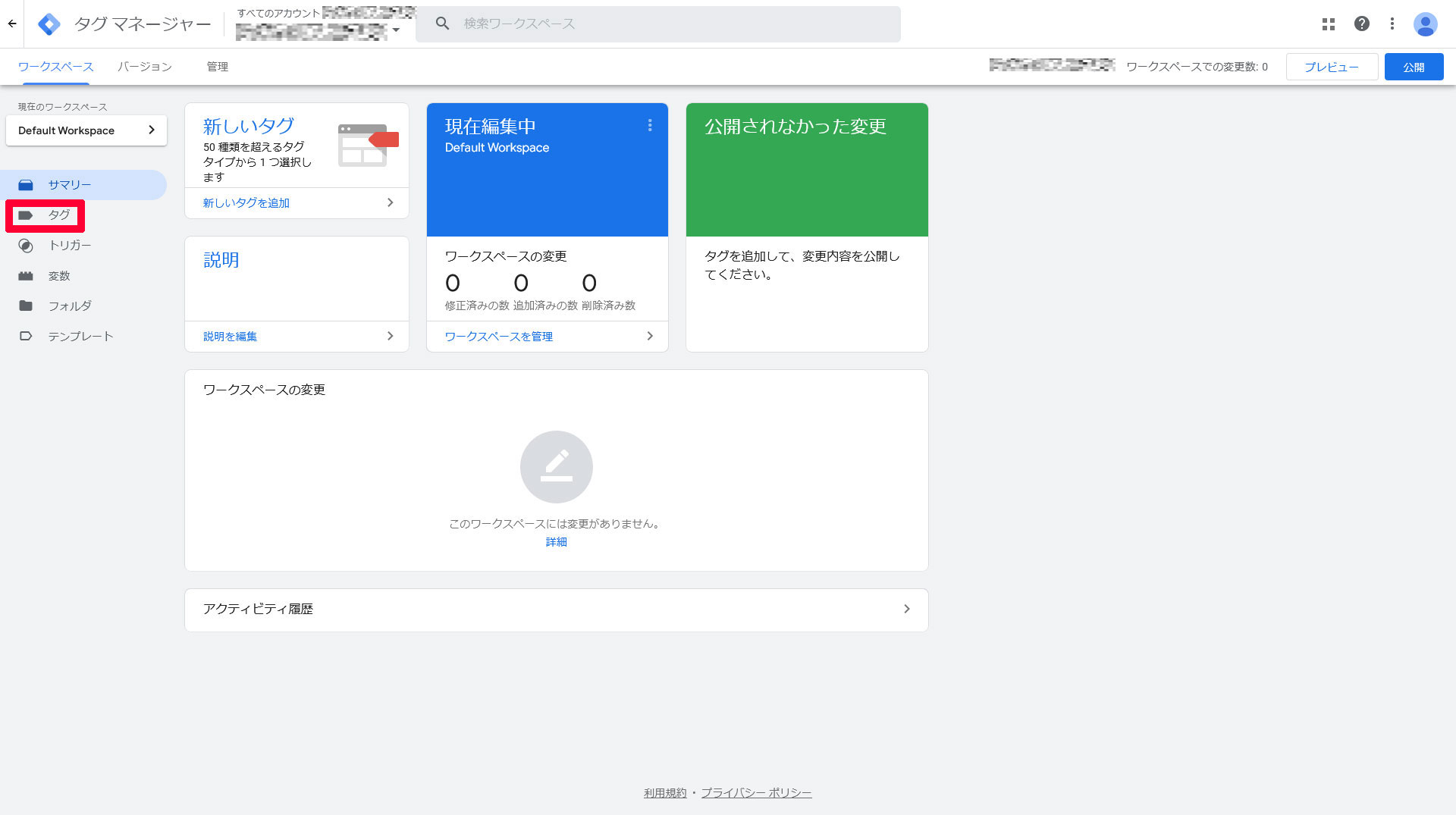
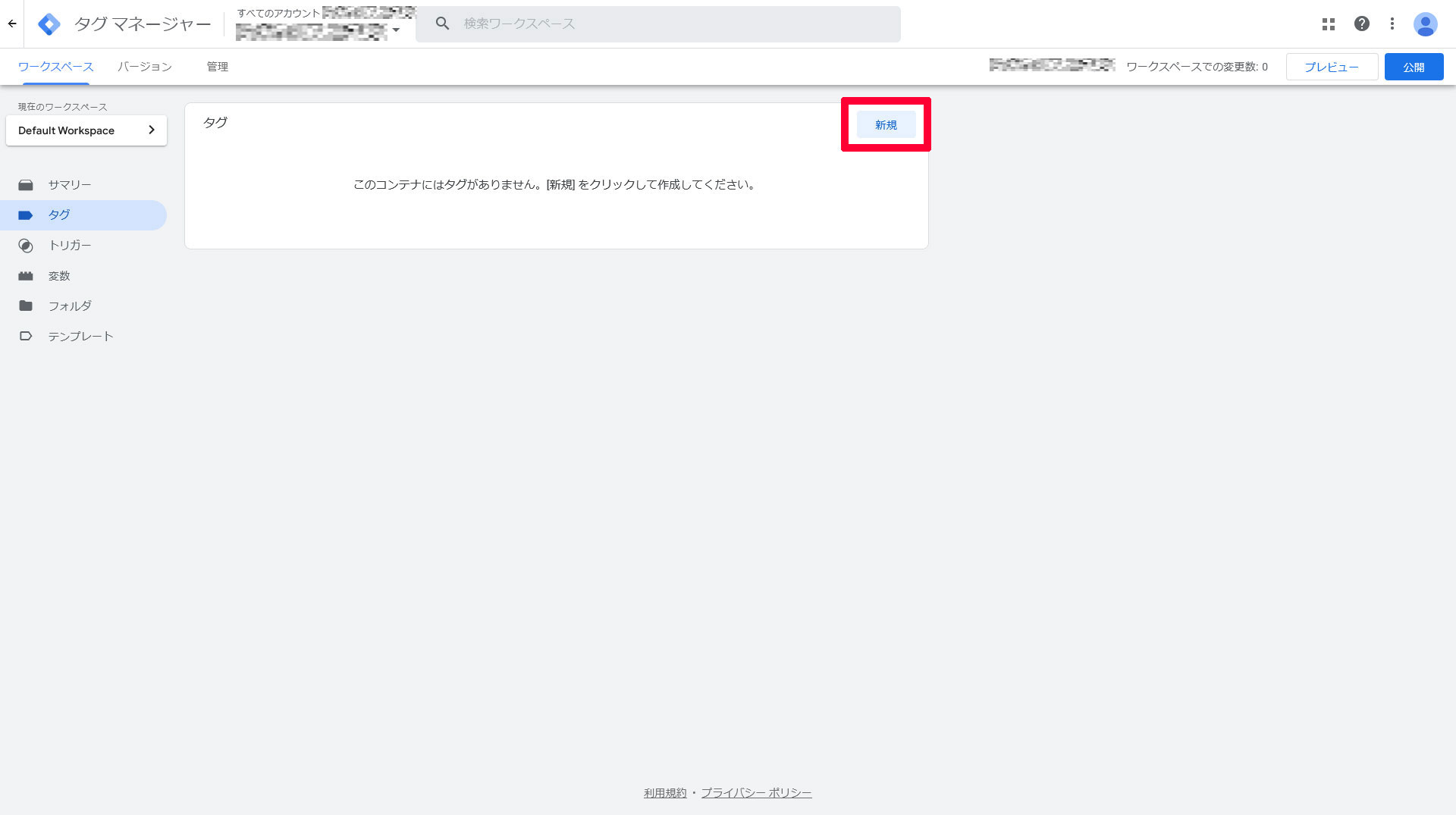
Googleタグマネージャーに戻り、左サイドメニューにある「タグ」をクリックします。
「新規」をクリックします。
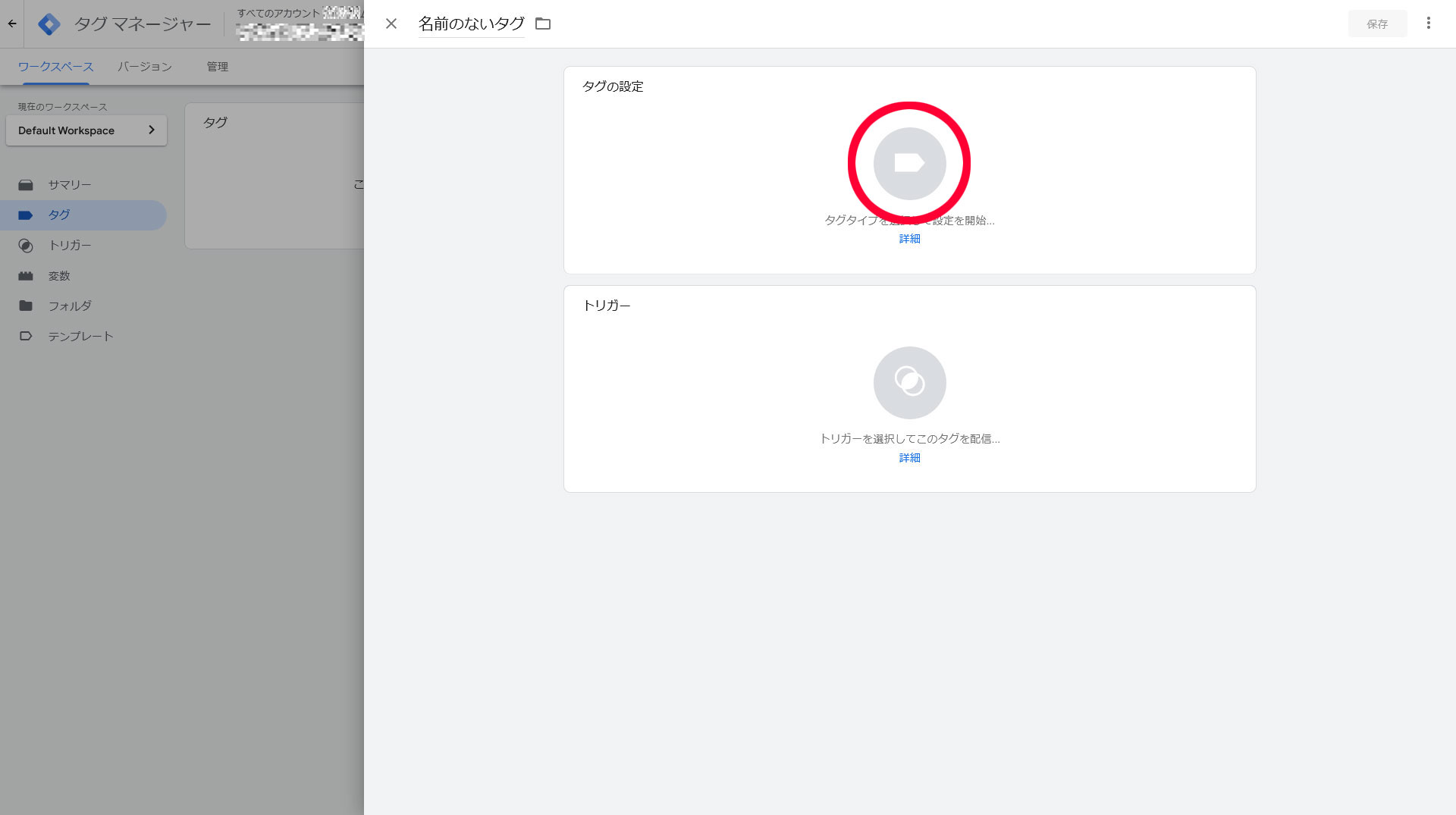
赤枠をクリックします。
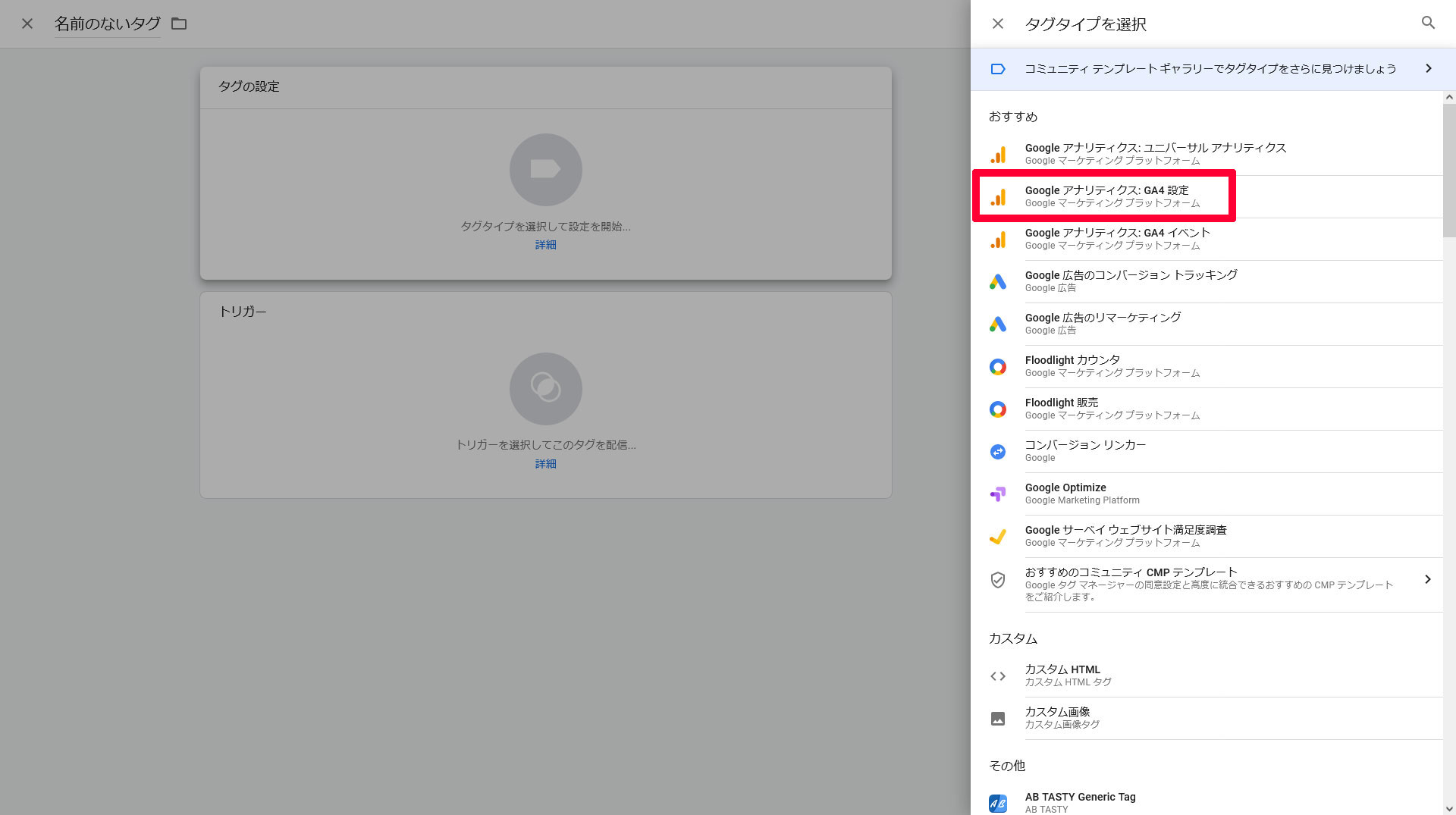
「Google アナリティクス: GA4 設定」をクリックします。
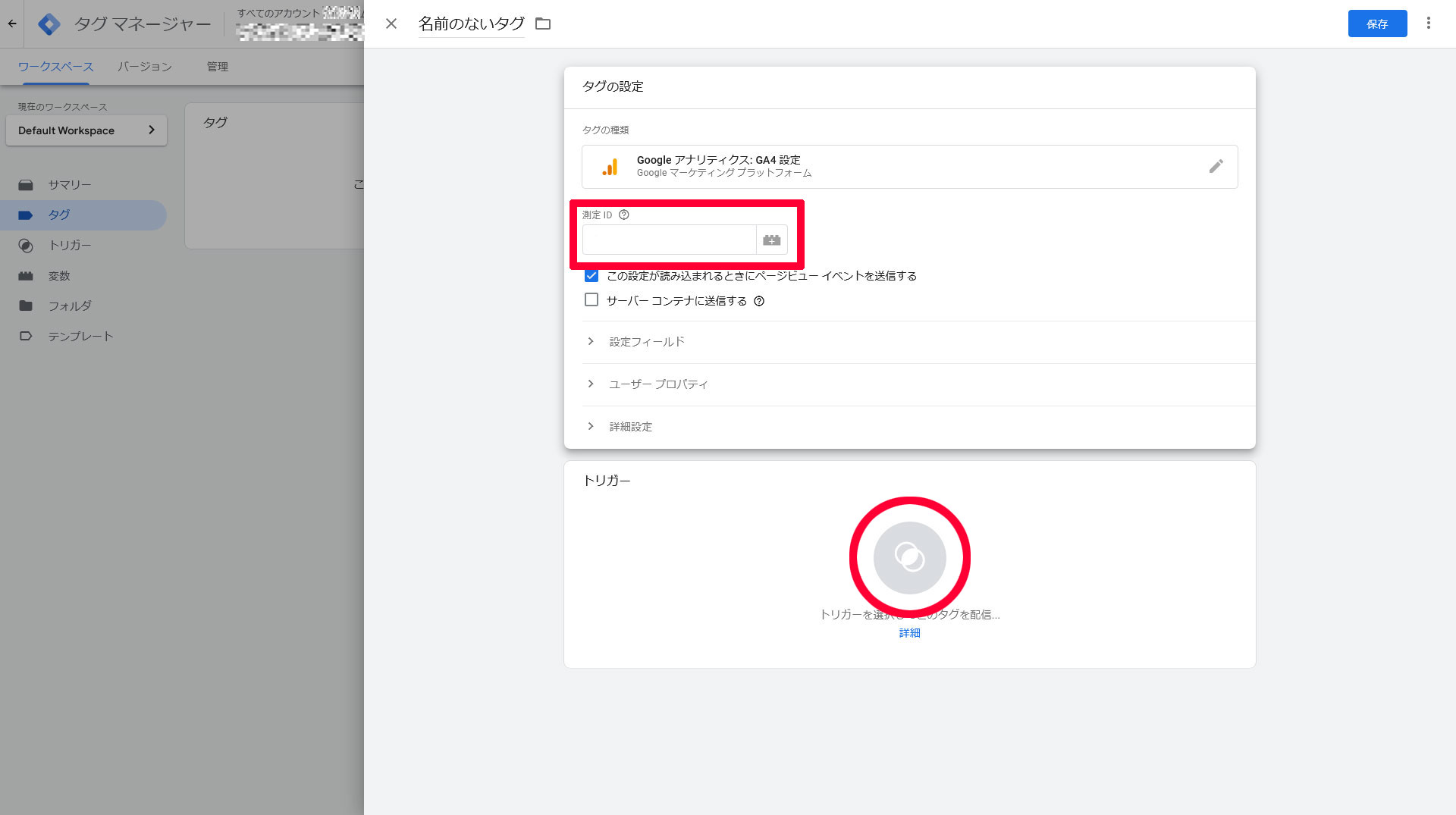
【05】データストリームでメモした「測定ID」を入力後、赤枠をクリックします。
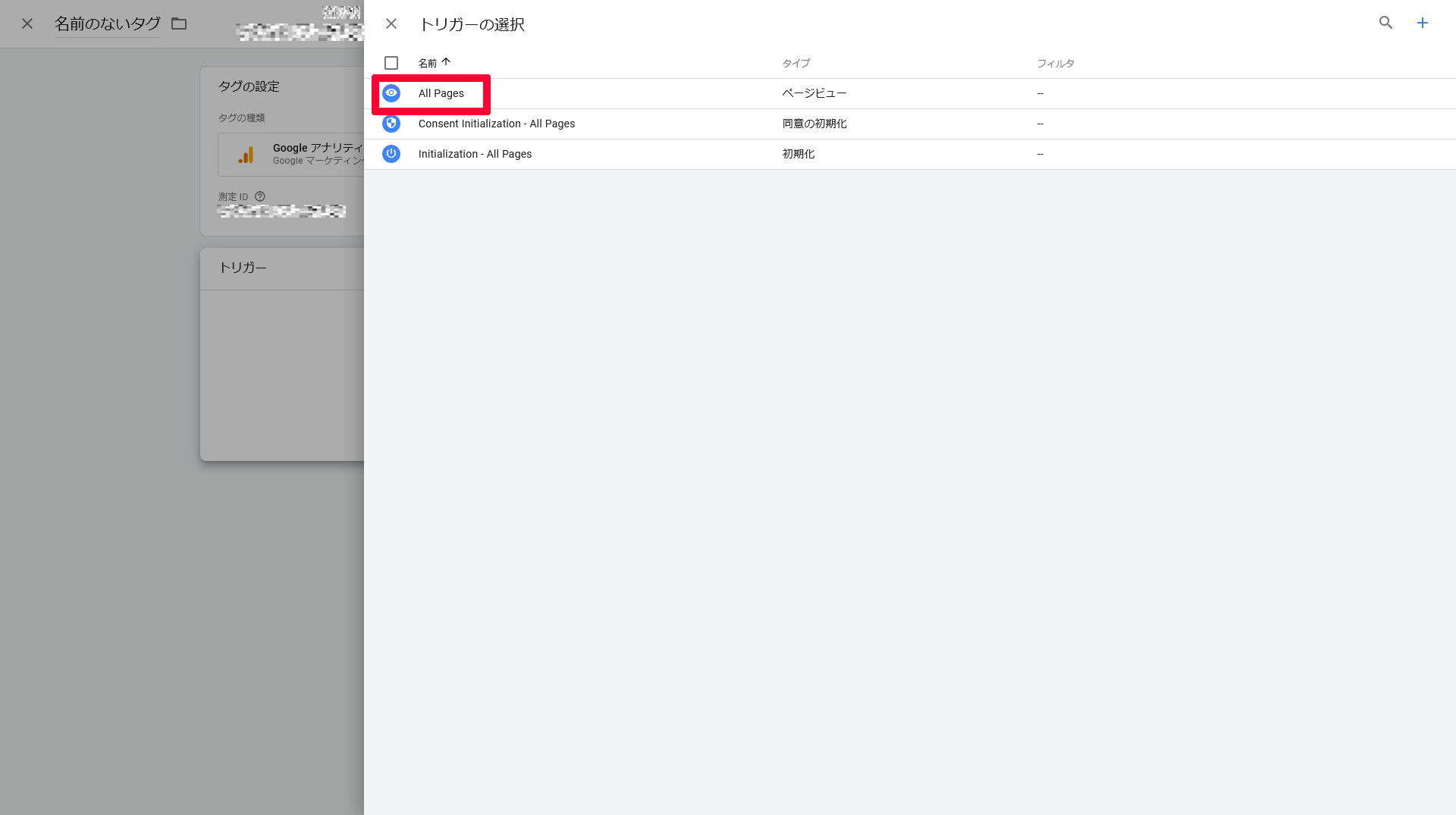
「All Pages」をクリックします。
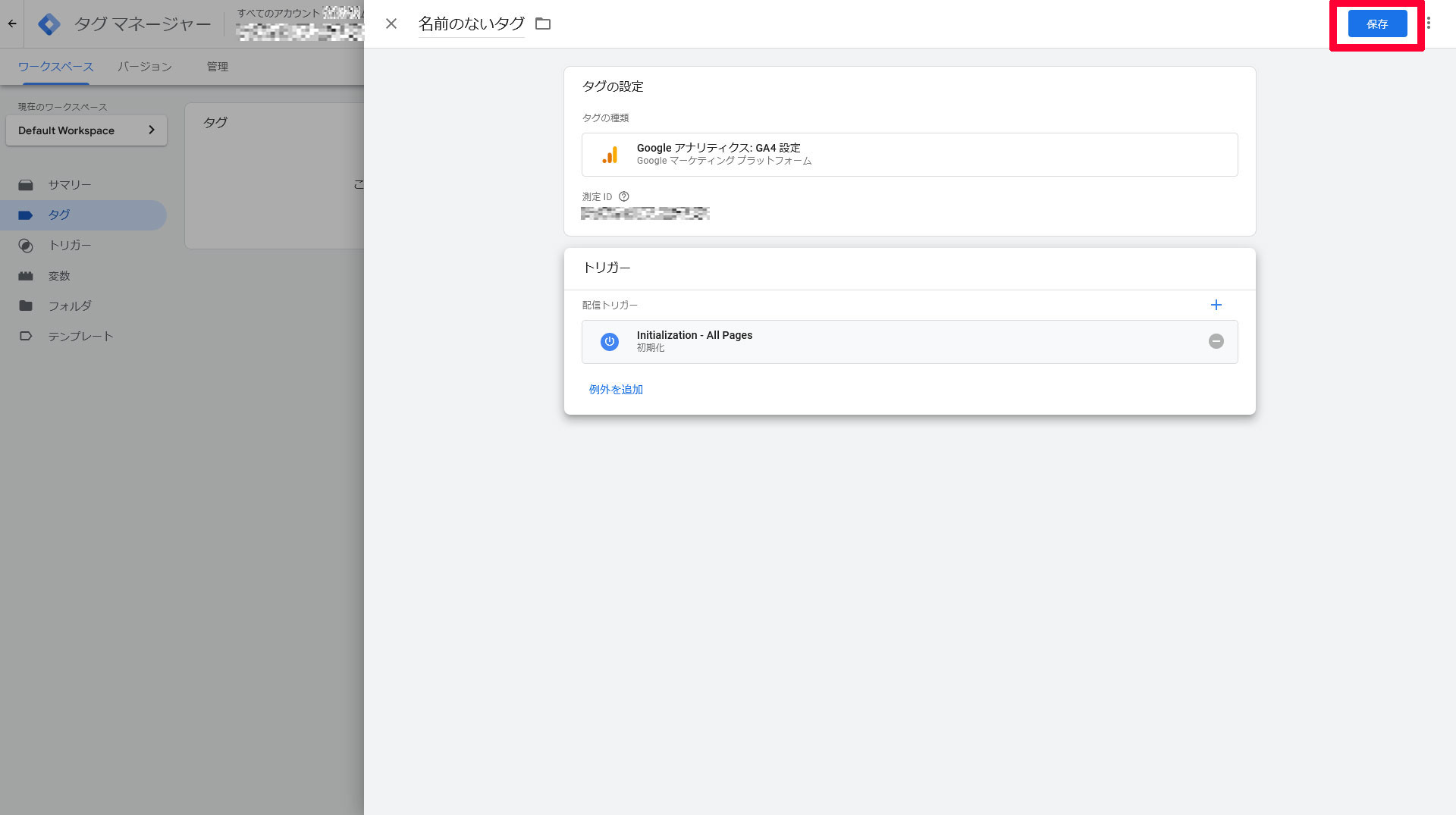
「保存」をクリックします。
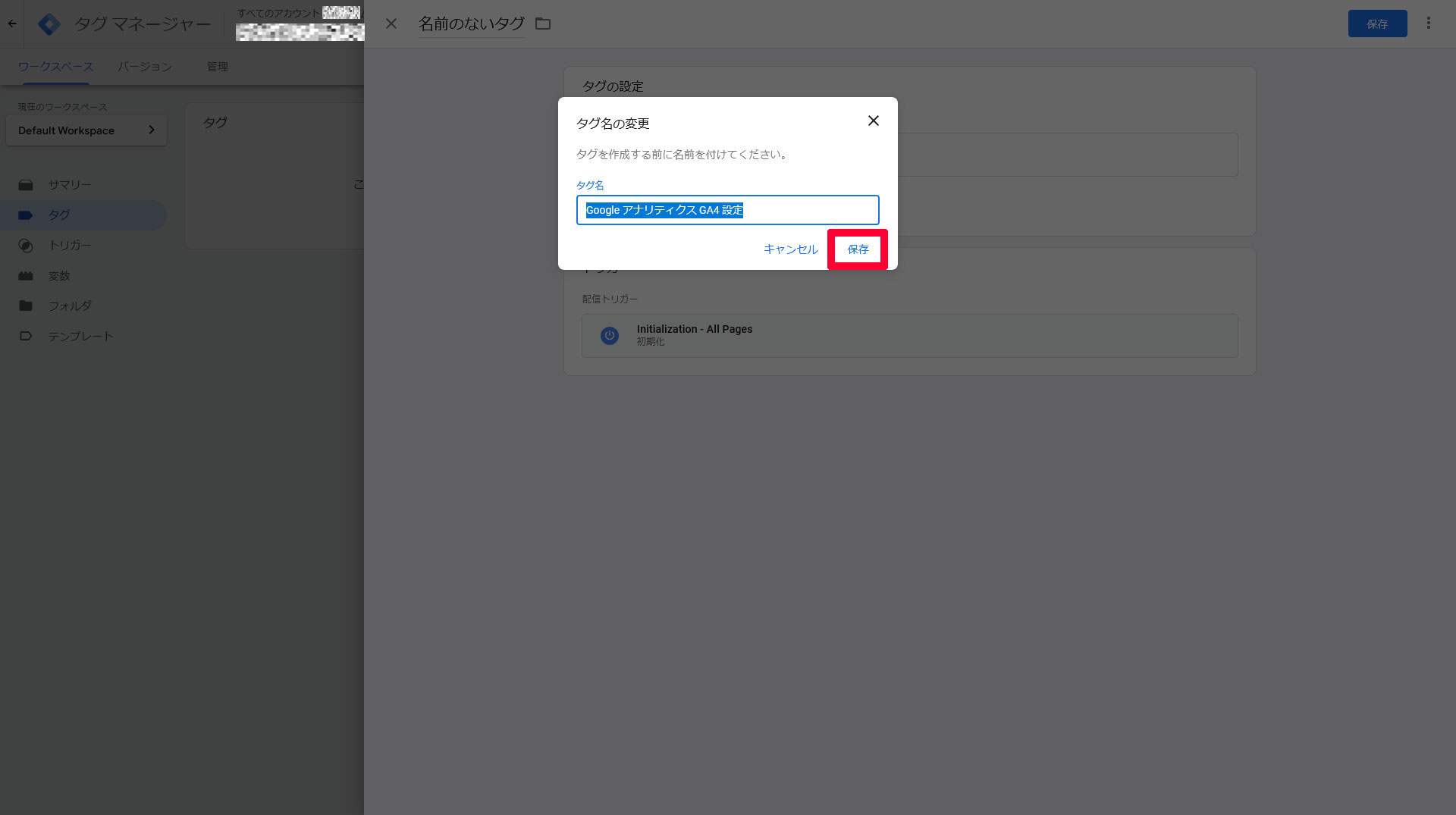
「保存」をクリックします。
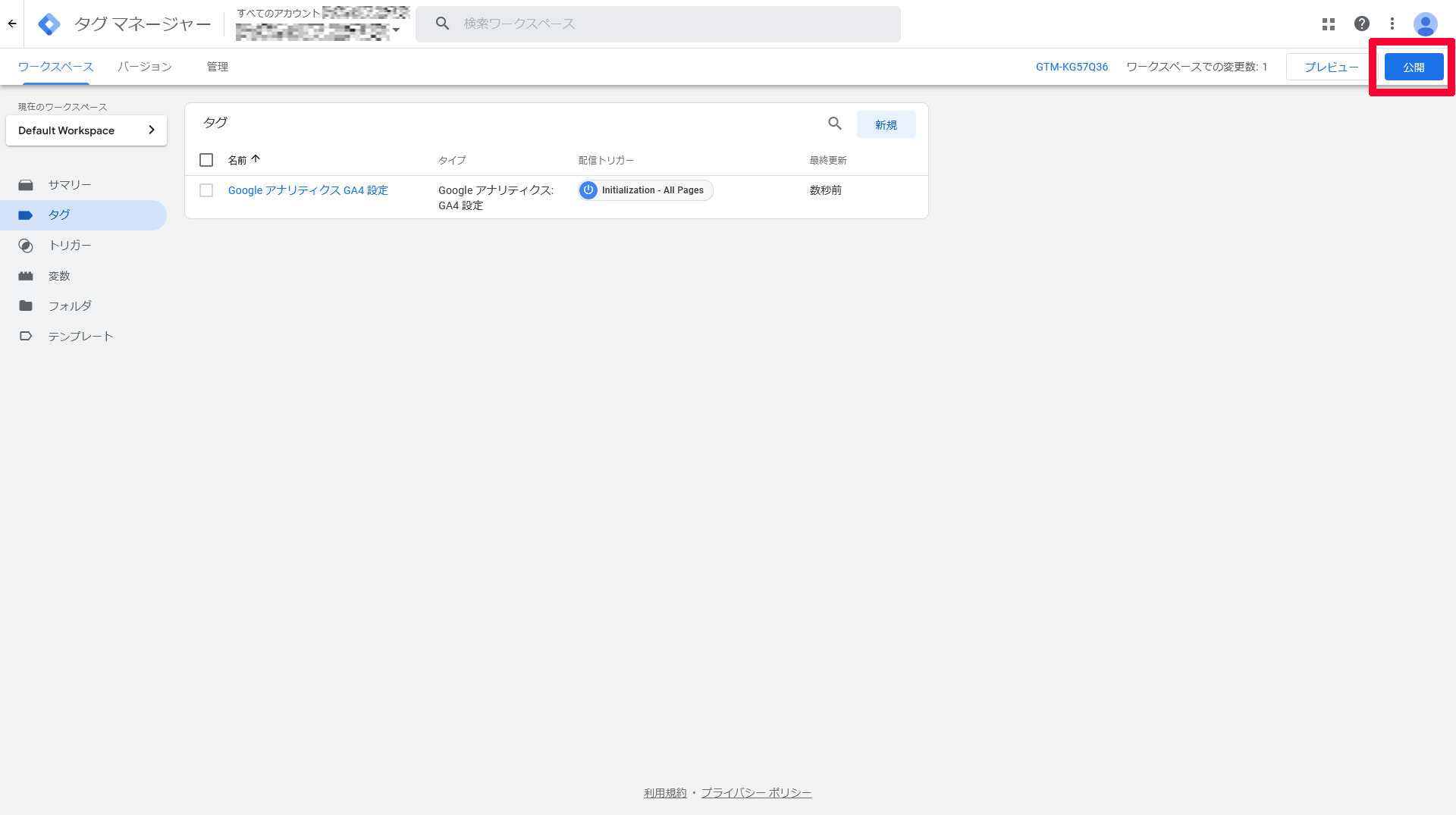
「公開」をクリックします。
設定完了です。